Votre allié clés du Design de Service !
Moins connu que son cousin le “Customer Journey Mapping” (cartographie du parcours utilisateur), le Service Blueprint est un outil puissant qui mériterait tout autant de gagner en popularité.
On lui donne plusieurs autres petits surnoms qui sont “plan de service”, “architecture de service », « diagramme de service » ou encore « cartographie orientée client ». Le choix d’utiliser telle ou telle appellation, reste à votre Guiz (…ok, on sort 🙊🙈).
Laissez-nous vous éclairer sur qui il est, son pedigree et ce qu’il peut vous apporter.

Le service Blueprint, quesako ? 👀
Le Service Blueprint se définit comme un parcours utilisateur étendu. Il englobe à la fois les processus internes visibles et invisibles pour le client. Son objectif principal est d’être un outil visuel partageable, évaluable et évolutif, visant ainsi à optimiser l’organisation d’un service. Voué à montrer la face cachée du parcours client, il apporte ainsi une vue complémentaire sur les interactions . Que ce soit en surface et en profondeur qu’il peut y avoir entre les différents acteurs de l’entreprise, le client et les potentiels partenaires externes.
Alors que le Customer Journey adopte une posture centrée sur l’utilisateur, le Service Blueprint, lui, se veut être la méthode qui propose de prendre de la hauteur sur le fonctionnement d’un service dans sa globalité. Il y prête davantage attention aux aspects business et à la manière dont l’expérience que vous construisez autour permet d’assurer une prestation complète, cohérente et réussie. On y retrouve tout ce qui se passe derrière le rideau, les actions invisibles pour le client sur le même parcours notamment.
On aura malgré tout, souvent tendance à passer par l’organisation d’un premier atelier de Customer Journey avant de s’attaquer à un Service Blueprint qui partira de cette base. En réunissant ainsi leurs deux logiques, on obtient donc un outil efficace pour orienter le court terme (en posant les fondamentaux du service) et le long terme (en aiguillant sur les décisions et arbitrages à prendre). Il est évident que ces deux là font bien la paire 👯♂️
Pourquoi est-ce la méthode qu’il vous faut ? 🤔
Pour bien comprendre l’intérêt que peut avoir l’usage du Service Blueprint, commençons déjà par la base de ses origines. Née d’un constat qu’un “service, intangible, se résumait à l’expérience qu’en avait le client”, Lynn Shostack sa créatrice instaura cet outil pour pallier à la confusion qu’il pouvait exister à l’époque (en 1984) entre produits et services.
Sa structure et les informations à y faire figurer devaient ainsi pousser les entreprises à penser plus large en se posant notamment la question de : « Quels sont les moyens et outils qui garantissent l’expérience que nos clients attendent ?”. On comprenait ainsi l’importance de bien distinguer les deux et d’imaginer, in fine, des dispositifs qui soient complémentaires.
Cette modélisation a continué d’évoluer avec le temps donnant vie au canvas que l’on connaît aujourd’hui !

Les avantages et bénéfices à en tirer
En fin de compte, le but ultime était d’en faire un outil vous apportant les bénéfices suivants:
✅ Être l’instrument de référence permettant de représenter les expériences et liens, entre humains et machines notamment lorsque les services et points de contacts sont nombreux.
✅ Donner la possibilité d’analyser / auditer un service existant en détails pour le faire évoluer.
✅ Mieux anticiper les enjeux techniques, de recherches, de coûts, de ressources et de temps afférents.
✅ Détecter les soucis opérationnels, les défis et les opportunités d’innovation.
✅ Éprouver la faisabilité et la viabilité d’une idée, d’un concept.
✅ Aider à se projeter afin de mieux organiser les éléments qui assureront un service de qualité et une expérience vécue améliorée.
✅ Servir les équipes de conception à élaborer de nouveaux services.
✅ Et surtout, aligner les différents contributeurs sur la vision du service final, que ce soit en “frontstage” du service ou en “backstage” (le derrière de la scène), pour un service au niveau d’excellence attendu.
Quelques petites choses à garder à l’esprit
Lynn attirait toutefois l’attention sur certains points cruciaux à garder en tête pour bien l’utiliser. Pour elle, il fallait notamment :
🔎 Préciser de façon claire, le segment de clientèle sur lequel le mapping repose.
🔎 Se concentrer sur une cartographie par segment de clientèle.
🔎 Fixer les limites du Service Blueprint : quand démarre et s’arrête le parcours?
🔎 Faire en sorte de favoriser un bon mapping en anticipant l’organisation des démarches à mener, notamment la collecte d’informations et les réflexions à avoir en amont.
🔎 Contrebalancer le niveau de détails à y faire figurer car l’avalanche d’informations peut rendre l’exercice fastidieux et coûteux en temps, ralentissant ainsi son élaboration.
🔎 À l’inverse, si le mapping est trop global, le rendu risque d’être peu exploitable
Son rôle crucial dans la conception de services 🛠️
Les mauvaises expériences que peuvent avoir les utilisateurs sont souvent dues, comme vous avez pu le remarquer à un manque d’analyse préalable des réels besoins de ceux-ci.
On parle au pluriel car, comme cité plus haut, plusieurs parties prenantes s’intègrent dans l’expérience globale d’un service. Et certes, les réflexions portées autour de l’utilisateur final sont importantes mais la prise en considération des besoins fonctionnels et personnels des autres acteurs impliqués le sont tout autant. Les résultats souhaités afférents et le degré de satisfaction qui s’en rapporte, auront un impact sur l’expérience globale s’ils ne s’avèrent pas très bons. Et inversement !
Des brèches au niveau de la coordination dans la conception peuvent avoir elles aussi de lourdes conséquences et nuire ainsi à tout ce que l’on a construit. Au même titre, des fragilités organisationnelles peuvent causer du tort même au-delà du cercle de l’entreprise.
“Par conséquent, qu’est-ce qui en fait un outil de choix ?”

Que vos services et/ou produits soient déjà en place ou que vous soyez aux prémices de votre projet, le Service Blueprint vous sera tout autant utile.
Dans le premier cas, il vous permettra de disposer d’un état des lieux de l’existant à partir duquel, vous pourrez commencer à identifier quelques premiers obstacles et problèmes, du moins de votre point de vue, et venir l’enrichir de celui des autres parties prenantes. Un travail collaboratif et transverse est indispensable pour s’assurer d’avoir la vision 360° et ne pas passer à côté de petites choses dont on pourrait sous-estimer les répercussions. De plus, vous irez beaucoup plus vite et le résultat sera plus fidèle à la réalité du terrain.
Cette vue complète mettra ainsi en perspectives l’ensemble des petits quick-wins et itérations à prévoir plus les innovations à envisager.
Dans le deuxième cas, même si tout reste à faire, utiliser le Service Blueprint dès les premières étapes de conceptualisation vous sera profitable. Penser le service en prenant notes des attentes, des objectifs et des besoins émis de chacun dès le départ permettra de mieux anticiper et appréhender les divers modes d’interactions qui ensuivront entre les services et les utilisateurs.
Malheureusement, on ne pratique pas assez souvent cet exercice et pourtant il est fondamental.
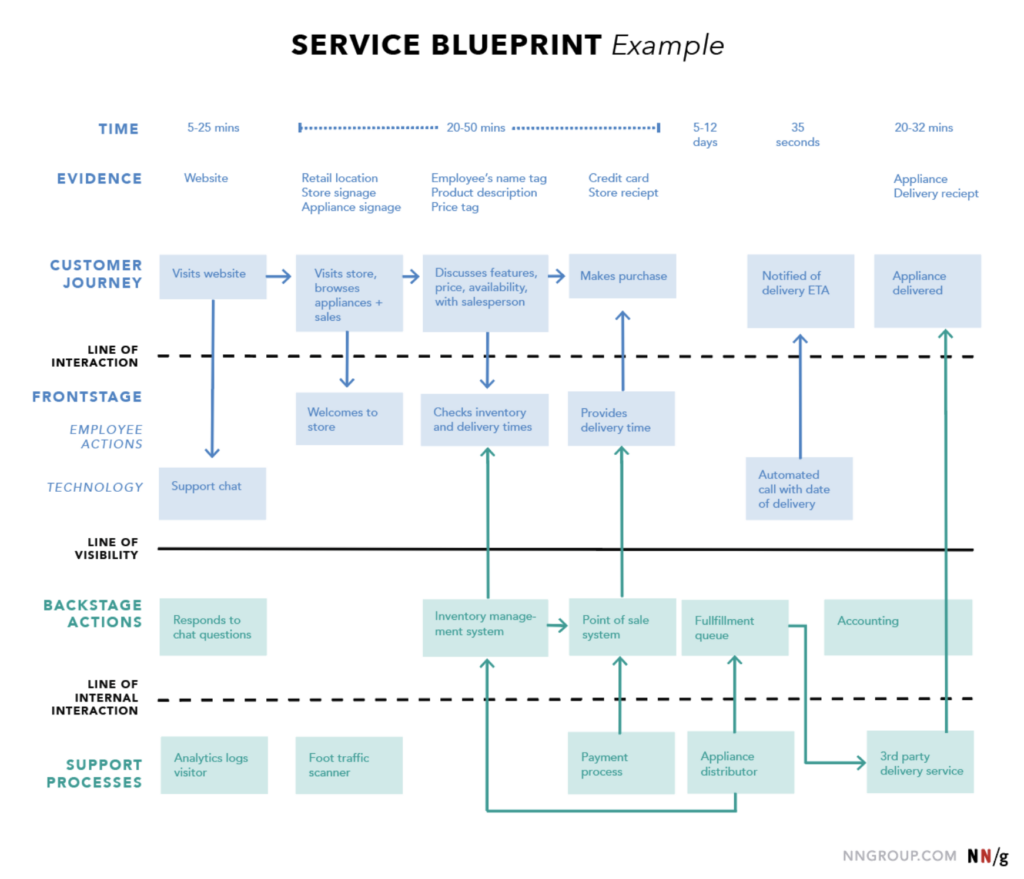
Son look et sa structure, ça donne quoi ? 🎨
Rentrons maintenant dans le vif du sujet !
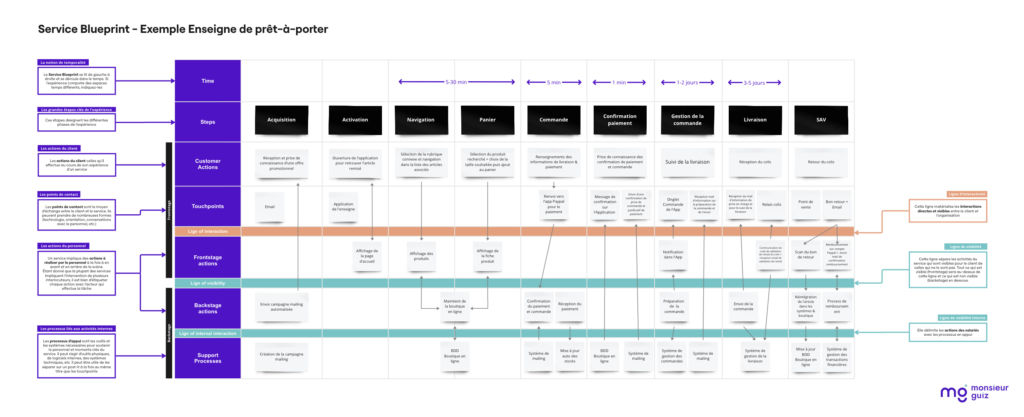
Étape par étape, nous allons voir comment se construit un Service Blueprint illustré d’un cas concret pour mieux vous projeter. Partons du principe que vous êtes l’utilisateur cible.
💡 Petit conseil avant de vous lancer ! Sachez que plus vous aurez recueilli d’informations en amont sur les usages et autres points structurants de l’expérience, plus la démarche sera percutante. Le Service Blueprint nécessite une bonne connaissance utilisateur (autant qualitative que quantitative). Et pour cela, disposer de données émanant de recherches utilisateurs, de remontées terrain, d’enquêtes clients et/ou utilisateurs interne à l’entreprise vont vous aider à entrevoir ce qui se passe derrière le rideau et le matérialiser visuellement

Pour commencer, l’axe horizontal représente l’axe chronologique où l’on va détailler de A à Z, l’expérience du segment de clientèle ciblé (vous, dans notre cas d’usage).
L’axe vertical hiérarchise les différentes couches de fonctionnement du service. En partant de celles qui sont visibles en surface jusqu’à celles plus cachées comme les process internes de l’entreprise qui font marcher le service.
Les éléments de lecture de l’AXE HORIZONTAL
La notion de temps (Time)

La temporalité d’une action n’est pas systématiquement indiquée d’un Service Blueprint à un autre. Certains mettent plutôt l’accent, sur les interactions entre le client, le service et l’entreprise. Néanmoins des irritants peuvent découler de cette notion de timing.
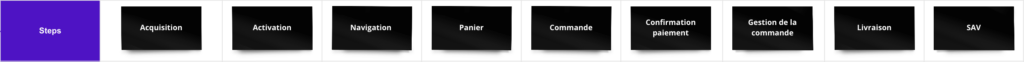
Les grandes étapes du parcours utilisateurs (Experience stage)

Cette couche reprend les moments clés de votre parcours et de votre expérience vécue
Ex : Navigation dans l’app, la recherche, l’ajout d’articles à votre panier, la commande, etc.
Les lignes séparatrices
Elles matérialisent les interactions entre vous (utilisateur cible), le personnel de l’entreprise et les autres acteurs engagés. On en distingue 3 types :
La ligne d’interaction (Line of interaction) → relative à vos actions
Ex : Lors de l’entrée dans le point de vente de l’enseigne, un salarié vous salut et se rapproche de vous pour vous proposer de vous renseigner afin de vous orienter vers le rayon qui vous intéresse

La ligne de visibilité (Line of visibility) → relative aux actions visibles
Ex : En contactant le SAV via le Chat de l’Application, le salarié en contact avec vous suit un script défini pour vous fournir efficacement l’information souhaitée

La ligne de visibilité interne (Line of internal interaction) → relative aux actions non visibles
Ex : Lors du paiement de votre commande en ligne, vous recevez en plus des informations affichés à l’écran, un email de succès de l’opération de paiement plus une confirmation de la prise de commande ainsi que la facture afférente ****générés par un outil interne

Les éléments de l’AXE VERTICAL
Cette fois-ci, on distingue :
Les actions du client (Customer Journey)

On reprend ici les différentes actions que vous souhaitez accomplir pour atteindre un but spécifique et ce, au fur-et-à-mesure des étapes de votre parcours.
→ Soit le Customer Journey ou l’Experience Map a préalablement établie et on repart de celui-ci
→ Soit l’exercice est à réaliser “from scratch” et on y fera figurer les informations importantes liées aux actions
Ex : vous consultez les différentes rubriques d’articles de prêt-à-porter proposées sur l’Application mobile de l’enseigne
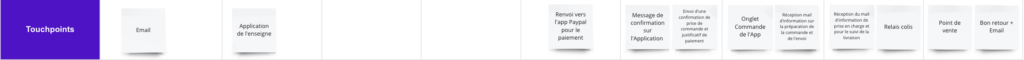
Les points de contact (Touch points)

On renseigne ici les éléments qui vont matérialisés les différents outils et lieux associés à votre parcours utilisateur
Ex : le site web, l’application mobile, un e-mail de promotion, le reçu suite à votre commande, le livreur ou un point relais, un point de vente de l’enseigne, le service après-vente, les outils utilisés par les salariés de l’entreprise, etc
Les actions visibles (Frontstage actions)

Cette vue expose les interactions entre vous et un employé ou un outil par exemple
Ex : Depuis l’application mobile de l’enseigne, vous renseignez votre email sur la fiche de l’article qui vous intéresse afin d’être averti de la remise en stock de la taille que vous souhaitez
Les actions non visibles (Backstage actions)

Les actions mappées à ce stade représentent les actions que vous ne voyez pas (réaliser en coulisses) même si elles sont entreprises par un salarié de l’entreprise ou tout autre acteur visible.
Ex : Suite à votre commande d’articles, le niveau de stock produit est mis à jour dans les systèmes
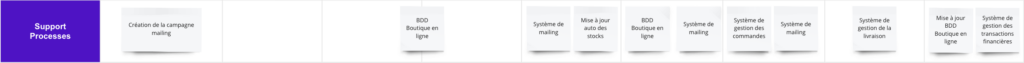
Les processus d’appui (Support processes)

On décrit à cette étape, les différents processus en support autrement dit les activités internes requises pour vous assurer la meilleure expérience au travers des différents point de contact.
Ex : le système de gestion des commandes en ligne et de gestion des stocks, l’outil d’emailing pour gérer les campagnes marketing, etc.
Voilà, vous savez tout. Enfin presque !
🔴 N’oubliez pas ! Faites attention à ne pas construire un Service Blueprint trop complexe. Si vous y faites figurer trop d’informations, il sera difficile à lire et à appréhender par les autres. Il est important que vous trouviez le juste milieu, spécifiquement lors de la description des actions clients. Divisez le parcours utilisateur en grandes étapes si besoin en optant pour un Service Blueprint par étape.
Passer à l’action mais comment ? 🚀
Si on devait résumer en Qui, Quand et Comment :
Qui ?
Comme on le disait plus tôt, il s’agit avant tout d’un dispositif collaboratif et transverse !
Tous les services d’une entreprise peuvent prendre partie. C’est même d’ailleurs recommandé pour avoir la vision la plus objective possible. Avoir un 1 ou 2 interlocuteurs, représentants de chaque service est idéal. Il peut être pertinent de faire valider en amont par les équipes que ces personnes disposent bien de la vision réelle du terrain pour que ce soit réaliste.
Disposer également des perspectives de l’utilisateur final et des autres contributeurs externes à l’entreprise, va être utile pour l’exercice. En général, cela passera par des phases d’entretiens utilisateurs préalables et la vision éclairée sur les dispositifs en place chez vos partenaires qui s’inscrivent dans votre expérience globale.
💡 A noter : Il est recommandé d’avoir au cours de l’atelier, des designers de service ou UX Designers pour s’assurer que l’exercice est mené correctement et adresse tous les points déterminants du projet en particulier identifier les sujets contraignants.
Quand ?
Le Service Blueprint se fait via des ateliers participatifs et notamment :
En début de conception
On peut l’utiliser dès le début du processus de Service Design ou lorsque l’on souhaite tester une idée afin de projeter l’expérience future de notre service et prévenir de tout ce qui pourrait avoir un impact sur celle-ci afin d’adopter les meilleures alternatives.
En cours de conception
Plus souvent utilisé lors de la conception de service, pour repérer les difficultés opérationnelles présentes dans les services en place, le Service Blueprint est employé par les entreprises pour améliorer un service existant. Si les équipes ont d’ores-et-déjà bien en tête l’expérience utilisateur ou détecté un point de douleur au cours de celle-ci, alors le Service Blueprint constituera la phase suivante à mener.
A tout moment
Un Service Blueprint n’a pas pour vocation de rester figé mais au contraire, d’être évolutif.
En avançant progressivement et par itération, vous pourrez sur la base du Service Blueprint initial, l’enrichir et le faire évoluer au fur-et-à-mesure des évolutions que vous aurez menées et de vos apprentissages.
Par ailleurs, il pourrait servir de base de réflexion pour alimenter les storymapping de plusieurs équipes produits, qu’elles se concentrent sur la partie front d’un service ou sur la partie back. Les points de douleurs ou pièces manquantes au tableau serviront quant à eux de guide pour la priorisation des chantiers, à rapporter sur une matrice MOSCOW par exemple.
Comment ?
AVANT
Cadrage
– Identifier les personnes dont l’expertise est essentielle à l’élaboration de votre service blueprint afin qu’il participe à l’atelier
– Recueillez toutes les informations possibles sur vos utilisateurs, salariés et contributeurs en allant les chercher sur le terrain
Préparation de l’atelier
– Rassemblez et préparez les fournitures dont vous aurez besoin : post-it, stylos feutres noirs, gommettes/stickers, scotch, etc.
💡 Faites usages de post-it de couleur pour plus facilement s’y retrouver à la lecture entre les différentes couches du Service Blueprint
💡 Aussi, l’usage d’émoticônes pour les ressentis utilisateurs, de photos, de dessins et de marqueurs visuels type “⭐️” pour les idées clés ou “⚠️” pour les points d’attention et de “⛔️” pour les irritants, sont tous autant de bons outils pour aider à la visualisation et la lecture
– Imprimez ou préparez en amont le canvas sur lequel vous viendrez disposer les différents post-it
💡 Cela vous facilitera la construction du tableau avec les participants et le partage des résultats une fois l’exercice terminé pour que vous puissiez le confronter aux autres équipes à l’occasion de prochains ateliers
PENDANT
– Avant d’entamer votre atelier, définissez l’objectif et le périmètre de celui-ci pour être sûr que tout le monde soit bien aligné
💡 Pour déterminer le niveau de zoom approprié pour votre Service Blueprint, demandez-vous ce qui vous aidera à faire avancer votre service et quel niveau de détails pourrait permettre de soutenir les futures étapes de votre projet
Dès que cela est fait, vous êtes fin prêt à démarrer l’exercice :
1- Commencez tout d’abord à identifier les grandes étapes du parcours utilisateur
2- Indiquez ensuite les différentes actions du client qui s’y rapportent. Celles-ci constitueront les fondements de votre Service Blueprint
3- À partir de là, continuez à travailler sur les rangées pour chaque action, puis de part et d’autre, en remplissant
4- Ajoutez ensuite les informations relatives aux temps, aux lignes d’interaction, aux flux entre les personnes, les processus afférents et technologie d’appui, ainsi que toutes autres informations que vous jugerez utiles
5- Aussi, il peut être intéressant d’incorporer les informations suivantes : les moments clés, les éléments non pris en charge ou manquants, les problèmes existants (bugs), les mesures de satisfaction, les axes d’opportunités déjà identifiés, les irritants actuels des clients et du personnel, la durée des moments
🔎 Il est préférable que vous commenciez par un niveau de fidélité plus bas et que vous avanciez progressivement. Vous précipiter vers un niveau trop élevé de définition rendra votre Service Blueprint difficile à mettre à jour et votre capacité à itérer, plus complexe
🔴 Si vous rentrez dans des cas extrêmes s’écartant du parcours cible, notez-les et envisagez plutôt de créer des Service Blueprint dédiés à ces cas si nécessaire
APRÈS
– Restituez par écrit le rendu final si celui-ci a été mené en présentiel pour s’assurer de sa lisibilité
💡 Pour les Service Blueprint 100% en ligne, vous trouverez facilement des templates Miro ou Figjam sur leur galerie ou vous pouvez repartir de notre template si vous le souhaitez
– Il est temps de l’affiner et de le partager plus largement
What Next? 🤷🏽♀️
En ayant passé du temps à comprendre ce qui est fondamental pour les utilisateurs de votre service, leurs usages et interroger ces derniers, vous aurez cumulé pas mal d’informations qui vous permettront de garder une image parfaitement connectée à la réalité.
Croiser avec vos enseignements sur comment vos ressources contribuent à délivrer l’expérience cible et l’identification des sources d’optimisation du service existant; coordonner les actions et moyens essentiels pour que votre service tourne bien sera désormais bien plus facile pour vous.
Par ailleurs, derniers conseils avant de nous quitter : gardez un oeil sur la manière dont les gens consomment les services concurrents (équivalents ou alternatifs). De même, que les services qui diffèrent du vôtre et vous inspirent car vous pourrez d’autant plus challenger les étapes de votre parcours en vous appuyant sur votre veille concurrentielle.