Vous avez compris les enjeux qui se cachent derrière ce numérique pas si virtuel grâce à notre première partie. Il est maintenant temps d’agir en tant que designer ! On ne parle pas uniquement d’éco-conception, mais bien de conception responsable au sens large. Alors, comment concevoir de manière responsable en tant que designer ? Cela regroupe des thèmes tels que l’accessibilité, l’éco-conception, la captologie (l’étude des liens entre la technologie et les techniques de persuation). Un programme assez large qu’il nous tarde de vous faire découvrir !
Étape 1 : (se) sensibiliser aux enjeux pour concevoir de manière responsable en tant que designer
Une première étape pour se motiver, quoique parfois un peu déprimante, est de se sensibiliser aux différents enjeux autour du numérique. Il convient de sensibiliser aux changements climatiques pour avoir une vision globale du problème à traiter.
Se sensibiliser au changement climatique & faire son bilan carbone
Un premier pas, par exemple, est de participer en tant que citoyen ou employé à une fresque du climat, en ligne ou en présentiel. Toutes les informations se trouvent ici pour s’inscrire. Un atelier avait été organisé il y a quelques mois lors d’une journée de formation en interne chez Monsieur Guiz. Vous pouvez également faire votre bilan carbone personnel pour avoir une idée des ordres de grandeur sur le site https://nosgestesclimat.fr/?lang=fr. Après avoir fait votre bilan, vous pouvez participer à un atelier 2 tonnes pour avoir des pistes d’actions concrètes dans votre vie personnelle. 2 tonnes est un atelier ludique de 3h, pour découvrir les leviers à mobiliser d’ici à 2050 (2 tonnes de CO2 par habitant), pour limiter le réchauffement à 2 degrés d’ici la fin du siècle.
Se sensibiliser aux impacts du numérique
Ensuite, il est temps de vous sensibiliser aux impacts humains & environnementaux du numérique (cf le premier paragraphe de cet article). Il existe des moocs comme celui de l’INR (30 min pour la sensibilisation, sinon MOOC complet pour 4h) ou des ateliers comme La fresque du numérique. Vous pouvez faire votre propre bilan carbone numérique grâce à cet outil https://impactco2.fr/usagenumerique

Visualiser le poids d’une heure de Netflix en HD (50 feuilles), de l’ensemble des articles francophones de wikipédia (40 feuilles), d’un site web (1/8ème de feuille) etc. Source
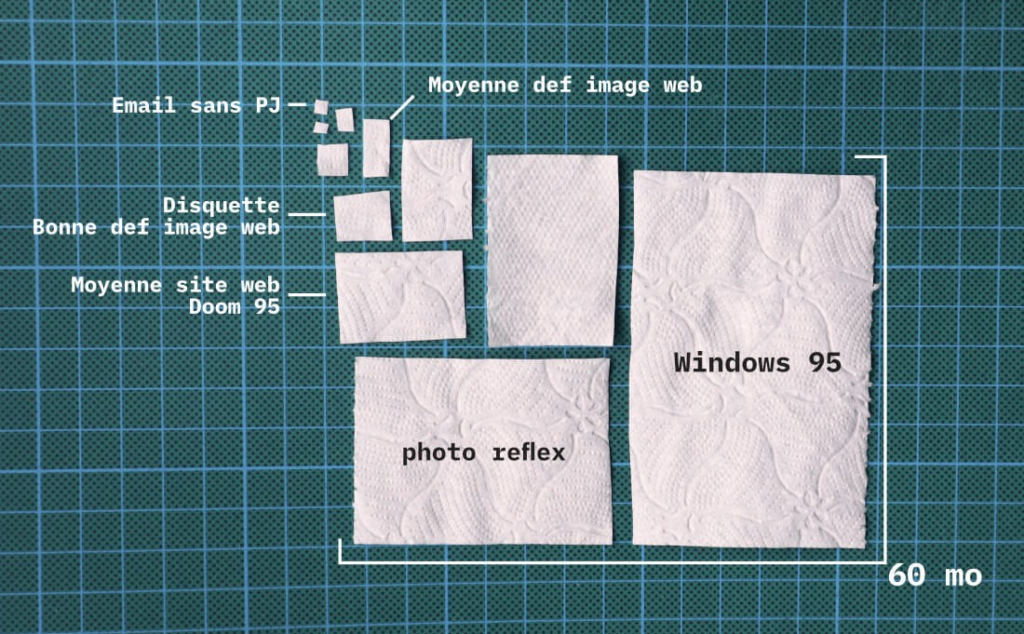
Le collectif Limites numériques a mis en ligne une série de dataviz sur l’impact du numérique. De quoi agrémenter vos présentations et les rendre plus légères 🙂. Ils ont également créé un format d’animation, open-source, démontage conférencé. Il y a notamment la représentation du poids des données de différents items comme un email, un système d’exploitation… via une feuille de papier toilette !

Exemple de sensibilisation proposée par démontage conférencé, concernant le poids des données
Sensibiliser ses collègues en proposant un webinar et en utilisant le kit de l’ADEME
Pour infuser dans votre entreprises les raisons de s’investir dans le numérique responsable, vous pouvez proposer dans votre entreprise un webinar ou une conférence sur les impacts du numérique. L’ADEME a réalisé de nombreuses études et infographies qui pourront vous aider à avoir des données fiables.
Pour aller plus loin en interne, il existe un kit de sensibilisation, à diffuser par voie électronique ou dans vos locaux : https://longuevieauxobjets.gouv.fr/entreprise/numerique-responsable/kit
Étape 2 : faire un état des lieux de son organisation (ou son produit) et l’auditer
Avant de parler de conception, il semble indispensable de faire un inventaire et un état des lieux de votre produit, voire de votre organisation si on parle de numérique responsable. De là découleront des actions, plus ou moins évidentes et simples, à mettre en place.
Calculer l’empreinte environnementale numérique concevoir de manière responsable en tant que designer
Sur ce calculateur, créé par l’Institut du Numérique Responsable (porteur d’un label et d’une charte du même nom), vous pourrez dresser une évaluation individuelle de votre empreinte environnementale professionnelle, de vos équipements, au stockage cloud, en passant par vos déplacements professionnels.
WeNRLight est un calculateur en ligne de 5 minutes qui vous permettra d’évaluer l’empreinte carbone numérique de votre organisation. Il se base sur le rapport WeNR 2021, regroupant 75 organisations et 1,3 millions de collaborateurs & collaboratrices. qui a trouvé qu’un collaborateur européen émet en moyenne 265 kg CO2e par an (pour 220 jours ouvrés)
InfogreenFactory a sorti un formulaire (mais il faut indiquer vos coordonnées) permettant de faire un diagnostic de maturité de votre organisation.
Appliquer les règles d’accessibilité pour concevoir de manière responsable en tant que designer
Le RGAA (Référentiel général d’amélioration de l’accessibilité) dresse les règles à appliquer par les entreprises publiques, les collectivités mais aussi privées pour rendre le web, la télévision et les téléphones accessibles au plus grand nombre. La DINUM (direction interministérielle du numérique) est en charge de le faire évoluer.
Si vous n’êtes pas à l’aise avec les types de handicaps, il existe le site https://www.atalan.fr/agissons/fr/index.html pour vous mettre à la place d’une personne porteuse d’un handicap visuel, auditif ou moteur. On a également rédigé un article sur le thème du Design Inclusif, qui aborde les différents types de handicaps et les dimensions à intégrer comme l’âge, le genre, la religion…
Le pôle design de l’état a construit un diagnostic flash, ce qui permet de s’initier à la démarche d’audit (partiel) rapidement, avec un temps restreint, basé sur le RGAA. Il comporte certains items liés à la qualité d’un site web.
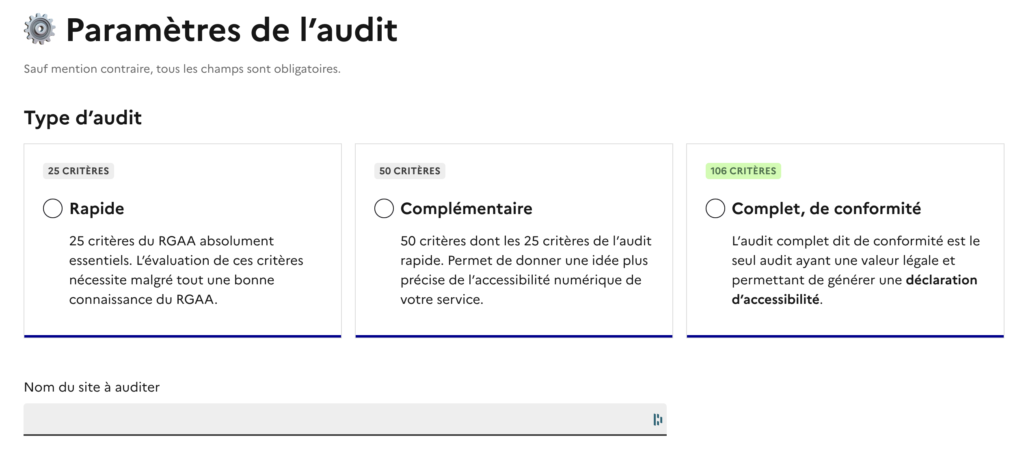
Pour aller plus loin, la DINUM a aussi développé un outil nommé ARA, qui permet d’auditer selon le temps et l’expertise dont on dispose. Attention, il ne s’agit pas d’un outil automatisé, vous devrez vous-même faire l’audit, critère par critère. En sortie, vous obtiendrez un rapport et une déclaration d’accessibilité.

Capture-écran de la première page de l’outil ARA
Éco-conception via le RGESN
On vous parlait un peu plus haut du RGESN, le fameux Référentiel général d’écoconception des services numériques. Le RGESN se base sur un référentiel plus large, le GR491 (réalisé par l’INR), mais se concentre + sur l’aspect UX/UI et possède seulement 79 critères.
Selon le site du RGESN :
Ce référentiel contient des critères qui sont tous vérifiables, génériques et intemporels. Le but étant de pouvoir réaliser un diagnostic de conformité du service numérique (en auto-diagnostic ou un audit externe indépendant). Chaque critère est une question. Il est attendu comme réponse « conforme », « non conforme » ou « non applicable ». Les réponses « conformes » et « non applicables » doivent être justifiées.
La MiNumEco (la mission interministérielle numérique écoresponsable) a développé pour nous aider, un plugin disponible sur différent navigateurs : NumEcoDiag. En environ une heure, vous pourrez faire le diagnostic de votre site (ou application), sans compétences techniques.
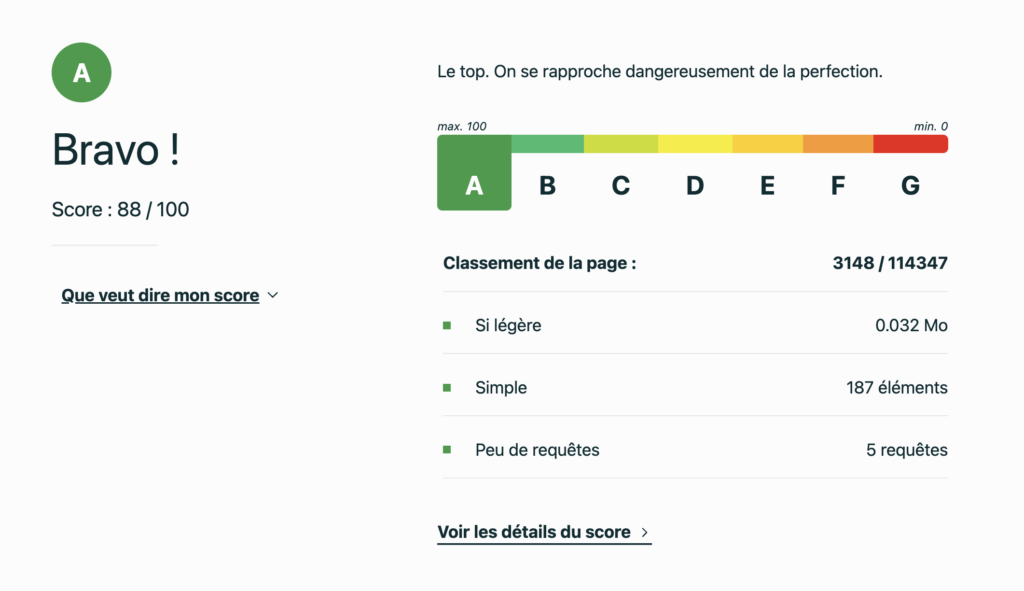
Sinon il existe des outils comme https://www.ecoindex.fr/ qui permettent d’avoir une idée de la consommation d’une page en terme de Gaz à effets de serre, poids de la page, nombre de requêtes… et permet d’avoir une note, un peu à l’image du nutriscore.

Capture-écran d’un résultat de test fait sur https://www.ecoindex.fr/
Design persuasif (ou attentionnel) : captologie
On l’évoquait en introduction de cette partie, nous arrivons enfin à ce terme : la captologie. Cette discipline étudie les liens entre la technologie et les techniques de persuation. Les réseaux sociaux en sont champions !
Selon l’association Designers Éthiques :
Le design persuasif est une méthode de design UX visant à orienter les choix de l’utilisateur au travers d’une interface ou d’un produit numérique. Comme son nom l’indique, il s’agit de persuader l’utilisateur.
Cette méthode de design est largement inscrite au sein des pratiques de captologie (terme acronyme de Computer As Persuasive TechnolOGIE) qui reposent elles-mêmes sur l’idée de persuasion.
Lorsque la persuasion se focalise sur l’attention de l’utilisateur, nous parlons de design de l’attention. Enfin lorsque la persuasion est considérée comme déloyale vis-à-vis de l’utilisateur, nous parlons de dark pattern.
Sauf que ces techniques ou méthodologies peuvent nuire aux utilisateurs, bien souvent sans qu’il ne se rende compte qu’il est manipulé, ni sans son consentement…
L’association a donc sorti un document au format spreadsheet, que vous êtes libres de copier, qui est une matrice pour évaluer la captologie d’un service numérique (web ou mobile). À la fin, vous aurez un score de A à G. Par exemple, Spotify a obtenu un score de C, alors que Facebook a une note de G… Trainline a obtenu une note de A !
D’ailleurs, en parlant de Dark Patterns, le site https://www.deceptive.design/ recense les types de Dark Patterns, avec de nombreux exemples, ainsi que la législation existante aux États-Unis ou en Angleterre. Malheureusement il n’y a pas (en tout cas sur le site) de lois concernant la France !
Étape 3 : concevoir de manière responsable en tant que designer grâce à des guides et des ateliers
Après avoir audité sur différents aspects votre organisation ou service numérique, voici un panorama de quelques guides et ateliers qui permettront de transformer positivement votre pratique du design.
RGESN
À la sortie d’un audit fait grâce au RGESN (voir la section dédiée), vous aurez des idées d’actions concrètes à réaliser. Au cas où vous l’aurez raté, je vous remets le lien de sa version en ligne. Le RGESN s’applique à tous les profils IT donc n’hésitez pas à faire une session d’audit avec vos collègues 🙂.
Guide d’éconception de services numériques – Designers éthiques
Le guide d’écoconception de services numériques, téléchargeable, est spécifiquement destiné aux designers. En effet, les autres guides étaient plutôt orientés pour des profils techniques (par exemple, les 115 bonnes pratiques). L’association a donc rédigé ce guide, plutôt complet, qui amène à se poser les bonnes questions dès le début d’un projet, et offre des réponses pratiques sur l’utilisation des médias, des polices, des animations…
La fin du guide aborde également un point important : comment convaincre ses collègues ?
Ils ouvrent enfin sur la notion de Design Systémique, discipline dont ferait partie l’écoconception selon l’association. Le Design Systémique prend en compte les conséquences sociales,, humaines, économiques, politiques ou encore écologiques. Il existe un toolkit pour initier cette démarche plus large.
Nudge : le coup de pouce pour prendre de (bonnes) décisions et concevoir de manière responsable en tant que designer
Lorsqu’on conçoit une interface, on aimerait que l’utilisateur réalise certaines actions, pour son bien à lui ou le bien commun. Le nudge est là pour vous aider à donner des coups de pouces à travers vos interfaces (ou même en physique), pour influencer le choix et le comportement des utilisateurs, de manière éthique.
Le nudge est issu de l’économie comportementale. Cette dernière, comme son nom l’indique presque, est une discipline scientifique qui étudie les comportements économiques humains, d’un point de vue psychologique.
Ce concept a été popularisé par 2 prix Nobel d’économie, en 2008, par Richard Thaler et Cass Sunstein. Cette vidéo (en anglais) explique le concept, de manière synthétique.

L’exemple du nudge de la mouche (source)
Le nudge le plus connu est celui de la mouche dans les toilettes, qui incite les messieurs à mieux viser. L’aéroport d’Amsterdam a ainsi pu réduire ses dépenses d’entretien de 80% !
Pour concevoir un Nudge et se familiariser avec ce concept, je vous conseille le jeu de cartes Nudge Creator, qu’on a pu expérimenter en interne chez Monsieur Guiz.
Il existe également un framework, EAST, pour :
- easy (facile)
- attractive (attirant)
- social
- timely (bon moment)
Vous en saurez plus sur ce guide (en anglais), qui explique ce framework et donne un process en 4 étapes pour designer votre propre nudge.
Conclusion
C’est la fin de ce panorama pour tendre vers une conception plus responsable. Aujourd’hui, cette démarche globale reste majoritairement basée sur le volontariat (sauf pour l’accessibilité), mais la législation tend de plus en plus à se resserrer pour l’éco-conception.
La sensibilisation, suivie d’un audit (ou diagnostic) puis une phase de conception sont pour moi les 3 étapes à respecter pour tendre vers une conception plus vertueuse.
Pour vos collègues Product Owners, un article est disponible sur notre blog : Numérique Responsable : le Starter Kit des Product Owners (1/2)
On espère que ce panorama vous aura permis de vous initier à certains concepts, comme le Nudge, la Captologie ou encore l’écoconception, et que vous pourrez à votre tour démarrer une démarche globale pour tendre vers un numérique plus soutenable !
📌 Glossaire
- ADEME : Agence de la transition écologique
- Captologie : étude des liens entre la technologie et les techniques de persuasion
- DEEE : on désigne par les sigles DEEE ou D3E, les déchets d’équipements électriques et électroniques
- GES : gaz à effets de serre
- INR : Institut du Numérique Responsable
- NR : Numérique Responsable
- RGAA : Référentiel général d’amélioration de l’accessibilité
- RGESN : Référentiel général d’écoconception des services numériques
- SNBC : Stratégie nationale bas carbone
- WCAG : Web Content Accessibility Guidelines
- Mt COeq : méga-tonne équivalent CO2, qui correspond au potentiel de réchauffement des gaz à effets de serre (par exemple, 1 tonne de méthane correspond à 25 tonnes équivalent CO2 – ou 25 t éq. CO2)


Chief Design & Content Officer chez Michelin](https://blog.monsieurguiz.fr/wp-content/uploads/2026/01/Bannieres-de-blog-1500-x-600-px.png)