Le contenu est essentiel à la performance d’un produit digital, quel qu’il soit. Vous qui êtes Webmarketer, Product Owner, Product Manager ou UX Designer, savez à quel point cette affirmation est juste. À travers un exemple, nous vous proposons aujourd’hui de découvrir comment un travail d’UX Writing peut améliorer sensiblement la qualité d’une interface digitale.
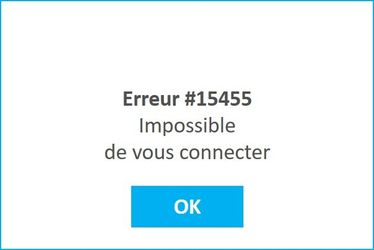
Prenons un exemple, lors d’une tentative de connexion à un espace client avec les messages d’erreurs associés. Comme vous l’avez très certainement constaté, ces messages d’erreurs sont généralement travaillés seulement si le PO y prête une importance particulière. Et quand rien n’est fait, le résultat peut ressembler à cela :
Le message d’erreur est abscons et vous ne savez pas d’où vient le problème. Vous n’avez aucune clé pour le résoudre. Le libellé du CTA ne dit pas vraiment ce qui va se passer au clic ensuite, ce que l’on attend de vous.
Voyons comment nous pourrions améliorer l’expérience utilisateur en optimisant le contenu.
#1. Apporter de la clarté
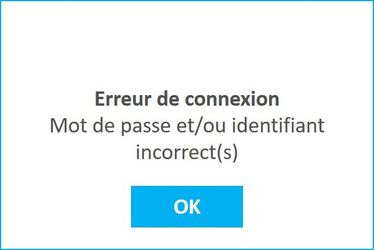
Si nous cherchons à retravailler le texte en y apportant de la clarté, cela pourrait donner :
Ici, nous précisons d’emblée la nature de l’erreur, un souci de connexion. Puis nous indiquons d’où vient ce souci de connexion, à savoir un mauvais mot de passe ou identifiant. Grâce à ce message, l’utilisateur sait désormais :
- ce qui pose problème,
- comment résoudre cette difficulté !
#2. Aller à l’essentiel
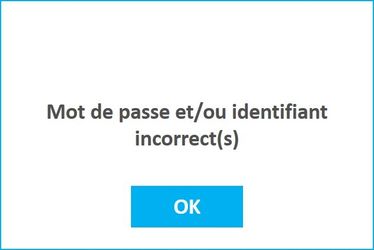
Notre message est plus clair que la version d’origine. Il reste tout de même assez long. Si nous le révisions à nouveau en veillant cette fois-ci à être concis, cela donnerait :
Nous venons de challenger la conception du bloc qui comportait 3 éléments : un titre, un énoncé, un CTA. Nous savons que l’utilisateur vient de tenter de se connecter, il n’est donc pas impératif de le lui rappeler. D’ailleurs, le Design, à travers l’utilisation par exemple d’un pictogramme, d’un code couleur ou d’une animation particulière peut faire comprendre la notion d’erreur.
Nous utilisons ici la technique du « front loading » qui consiste à commencer par l’information clé et à supprimer tout ce qui est superflu. Car ce que l’utilisateur veut savoir, c’est ce qui a posé problème : ici, c’est le mot de passe et/ou l’identifiant qui n’est pas le bon.
#3. Être utile
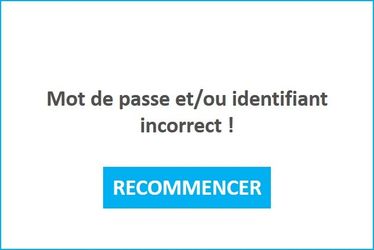
Si le contenu remplit correctement son rôle, il induit une ou plusieurs actions que l’on aura préalablement imaginées : les CTA jouent donc un rôle clé pour orienter l’utilisateur. Reprenons notre exemple pour lequel le CTA proposé était OK. Cela ne nous dit pas ce qui est ensuite attendu, c’est-à-dire saisir à nouveau ses identifiants. Nous pourrions donc le remplacer par :
Mais que va-t-il se passer si l’utilisateur a oublié son mot de passe ? On va l’anticiper et proposer en concertation avec l’UX Designer une alternative avec l’intégration d’un second CTA pour lui permettre de récupérer son mot de passe :
En se penchant sérieusement sur le contenu, vous avez toutes les clés en main pour proposer une expérience utilisateur optimale !
Qu’en retenir ?
Dans une appli ou sur un site internet, le contenu dessine et balise les chemins dans lesquels l’utilisateur est invité à embarquer. Il fait office de simplificateur, de guide et d’accélérateur. Ce qui caractérise un contenu de qualité, c’est sa clarté, sa concision et son utilité. C’est la base de l’UX Writing dans une approche digitale.
Ramené à une fonctionnalité, c’est relativement facile à mettre en oeuvre. Mais si vous prenez un produit digital dans sa globalité avec les multiples fonctions qui peuvent être amenées à intervenir sur les contenus (Métiers / Webmarketer / PO / Rédacteur / Etc.), l’UX Writing doit impérativement pouvoir s’appuyer sur d’autres piliers, parmi lesquels un positionnement éditorial clair et détaillé ainsi que des règles d’écriture. C’est ainsi qu’il est possible d’apporter une cohérence d’ensemble aux contenus, à toutes les étapes de l’Experience Map (par exemple, entre le moment où l’utilisateur est ciblé par une publicité TV et celui où il entre en relation avec le support client sur un chat après avoir souscrit en ligne).