
Intro
Qu’est ce qu’on vient chercher en lisant cet article :
🎯 Pourquoi la nomenclature est importante
🎯 La Structure who / what / why est utile (malgré ce que certains pensent)
🎯 Les attendus par la dev team de la description
🎯 Les critères d’acceptation sont indispensables, pour les devs comme pour le PO
–––
En tant que product owner (newbie ou expérimenté), on s’interroge souvent sur la qualité de notre travail et sur l’écriture de nos US (user stories pour plus les novices). Cela fait maintenant 6 ans que j’en écris et je ne peux pas m’empêcher de me dire : « Mais en fait, c’est quoi une bonne User Story ?

Si vous êtes nouveau dans le métier ou que vous voulez améliorer votre connaissance par rapport au sujet, je vous conseille vivement de consulter cet article avant de lire le mien :
Là ou cet article repose sur de la connaissance pure, le mien portera sur mon expérience pour vous partager tous les tips que j’ai pu apprendre avec mes teams et qui ont permis d’améliorer mes US au fil de l’eau afin d’arriver à trouver une justesse d’écriture qui convenait aux devs, aux métiers, aux testeurs, et aux autres personnes qui venaient zieuter mon travail.
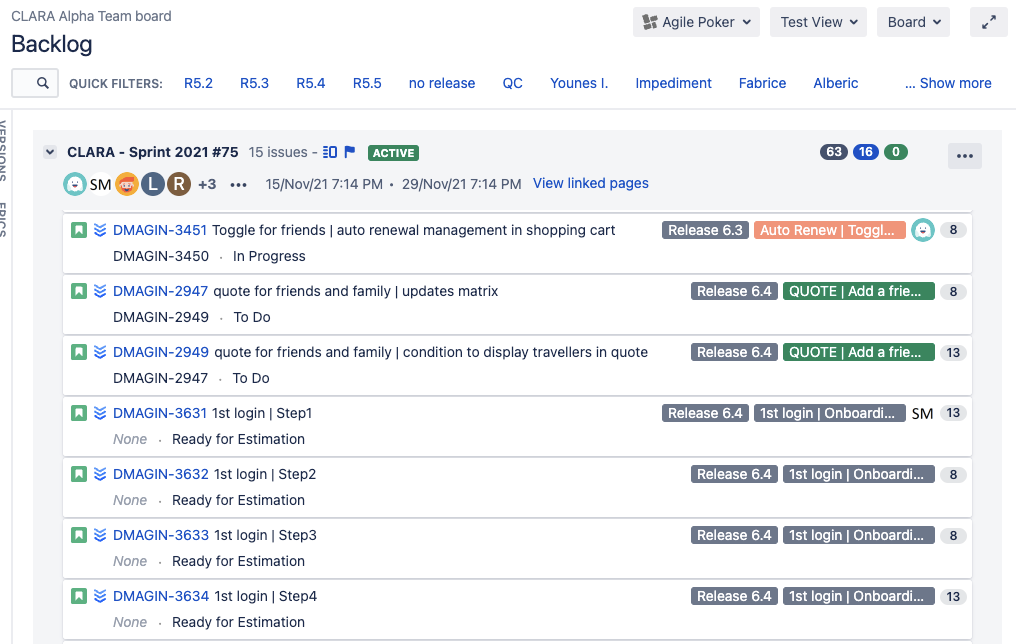
Commençons par la nomenclature de l’US

Une US est un condensé d’information pour ceux qui ont accès à votre outil de gestion de projet (que ce soit un Jira board ou un Trello).
Le premier tip que je peux vous donner c’est « travailler votre nomenclature ».
Une bonne nomenclature vous permettra d’avoir une vue macro de votre découpage dès lors que vous plongerez le nez dans votre backlog, sans avoir à rentrer dans le détail de chaque ticket.
Lorsque l’on gère un backlog volumineux, ce tuyau est donc le premier à mettre en place.
Vos US font parties d’une Epic et décrivent une attente utilisateur spécifique. Dans mon cas, voilà le processus que je suis :
NOM D’EPIC (- SPECIFICATION PRODUIT) | Titre de la user story
Je travaille actuellement sur un portail assurantiel où notre but est de faire du business en vendant des polices d’assurance.
Dans mon scope, je gère une quantité faramineuse d’epics, lorsque tu comptes entre 4 et 8 US par EPIC, et que tu gères une cinquantaine d’epics, je remercie mon système de nomenclature 😅
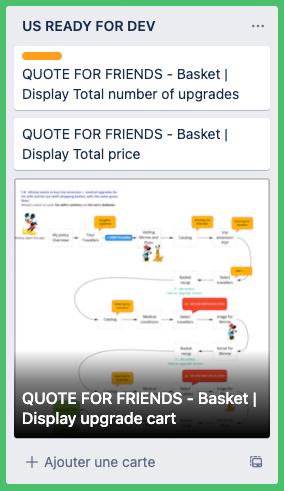
Un exemple concret serait :
QUOTE FOR FRIENDS – Basket | Display upgrade cart
QUOTE FOR FRIENDS – Basket | Display Total number of upgrades
QUOTE FOR FRIENDS – Basket | Display Total price…
Donc quand j’ai une vue backlog, je vois tout de suite quelles US sont priorisées et quelles sont celles descopées en une fraction de seconde (ok, je ne suis pas Flash mais vous comprenez mon point).

Ensuite, la structure de l’US

Alors, oui, je vous vois monter sur vos grands chevaux en disant : « oh, mais c’est quoi cet auteur qui nous rabâche encore un truc d’école, qui me casse les pieds à écrire et dont mes devs s’en fichent royalement »

Pour moi, cet en-tête à mes US a 3 qualités majeures :
1. Se mettre dans la peau de l’utilisateur nous challenge
Pas comme « Dans la peau de John Malkovich », mais quand même ! Se narrer l’histoire qu’on raconte à la première personne donne une bonne perspective de la valeur de la feature qu’on souhaite délivrer.
2. La rédaction selon ce modèle aide à la compréhension et facilite la priorisation
Je ne sais pas pour vous, mais lorsque je gère un backlog imposant (ce qui est rapidement le cas selon mon expérience), si je ne suis pas précis dans mon écriture, je suis vite perdu avec l’idée fondamentale que j’ai voulu exprimer. Ces lignes me permettent donc de comprendre en 3 phrases ce qu’ai voulu atteindre comme objectif pour mon utilisateur. Je peux donc challenger ma priorisation en fonction lorsque cela est nécessaire.
3. Ce modèle n’est pas le seul contenu de votre US !
Certains trouve que ces trois phrases sont trop souvent vagues et ne permettent pas de comprendre une US. Pour moi, il y a ces 3 phrases, mais pas que ! Certes, cela définit la feature (de façon plus ou moins explicite), mais il faut également du contenu afin de pouvoir démontrer l’étendue de votre pensée à la Team 🙂
Comme disent tous les manuels du PO 101 : les user stories sont des descriptions courtes et simples d’une fonctionnalité racontée du point de vue de la personne qui désire la nouvelle capacité, un utilisateur ou un client du système.
La structure suit un modèle simple :
En tant que […],
Je veux […],
Afin de […].
Il repose essentiellement sur notre capacité à définir 3 variables. Je vous passe le détail de ces trois variables que mon collègue a très bien expliqué dans l’article cité plus haut, mais s’ils sont rédigés cela permet également d’avoir une visualisation concise de ce que vous avez voulu exprimez pour l’utilisateur en quelques phrases.
Next : la Description de la User Story

Encore une fois, je me base sur mon expérience. Chaque PO est différent, chaque squad l’est également. Tout va dépendre du contexte mais je vous livre ce qui, selon moi, marche bien.
En effet, bien souvent, les développeurs ont besoin de plus de billes que le modèle simple décrit ci-dessus.
Ne pas donner le comment
Attention à ne pas tomber dans le piège de donner des éléments qui pourraient être considérés comme une solution. L’idée est d’étayer le fonctionnement, d’expliquer la user journey et quelles interactions l’utilisateur va avoir plutôt que de décrire précisément ce qu’on a commencé à concevoir, ce que l’on a en tête.
Donner des instructions sur le comment bride les développeurs sur leurs aptitudes à élaborer des solutions, et augmentera la lassitude à travailler avec vous. Une US est avant tout un échange sur une fonctionnalité utilisateur. On explique l’action et on attend en réponse le comment.
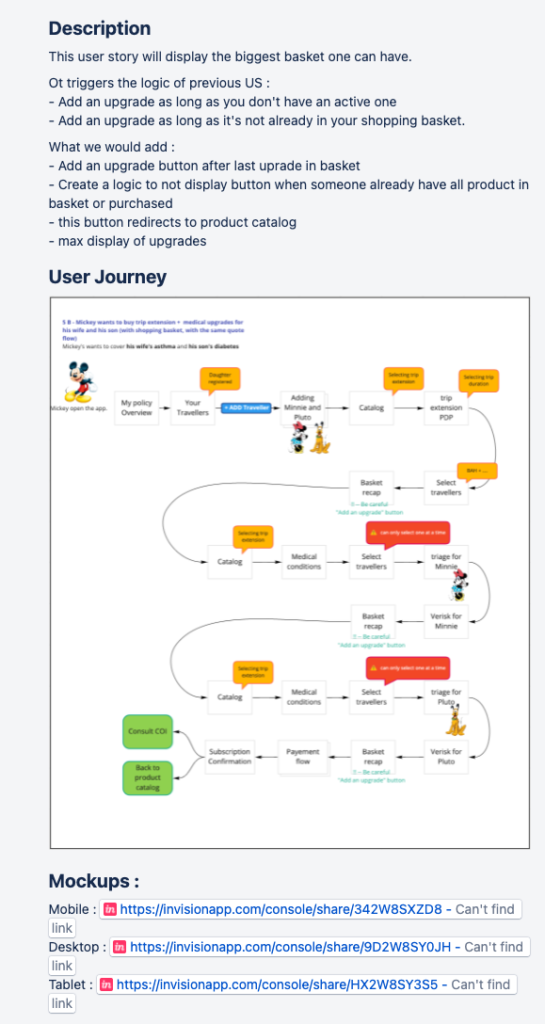
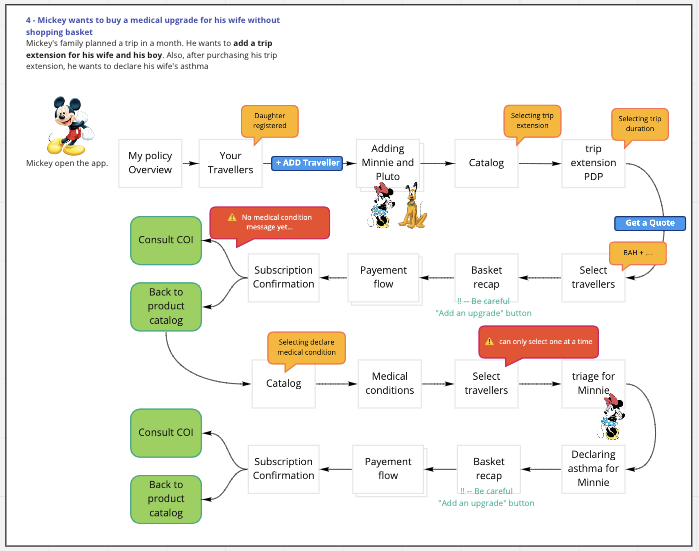
Pour ma part, j’utilise par exemple des screenshots des maquettes pour expliquer l’attendu ou un user flow construit sur Miro pour argumenter la feature décrite.
Quand je travaille sur un besoin, je fais un kickoff avec les designers pour expliquer l’attendu. j’accentue l’échange autour de 3 axes :
- Le résumé : la description de la feature en expliquant la version du produit antérieure, les limites et les nouveautés de celle-ci.
- Les objectifs à accomplir priorisés. En ayant toujours en tête mon MVP et ce qu’on peut chercher pour transformer notre skate en Cadillac (ou la Porsche, chacun ses préférences automobiles). S’en suivent des ateliers de conception jusqu’à l’accomplissement d’un user flow qui décrit la feature afin d’expliciter le concept utilisateur.
- les scénarios : Afin que les designers puissent comprendre les différents cas utilisateurs.
Le résultat est la confection de user flows articulés autour des éléments ci-dessus :

Une fois le kickoff réalisé avec votre team design, n’hésitez pas à échanger un maximum avec votre dev team, afin qu’ils construisent ensemble le comment, plutôt qu’il ne soit dicté par un product owner.
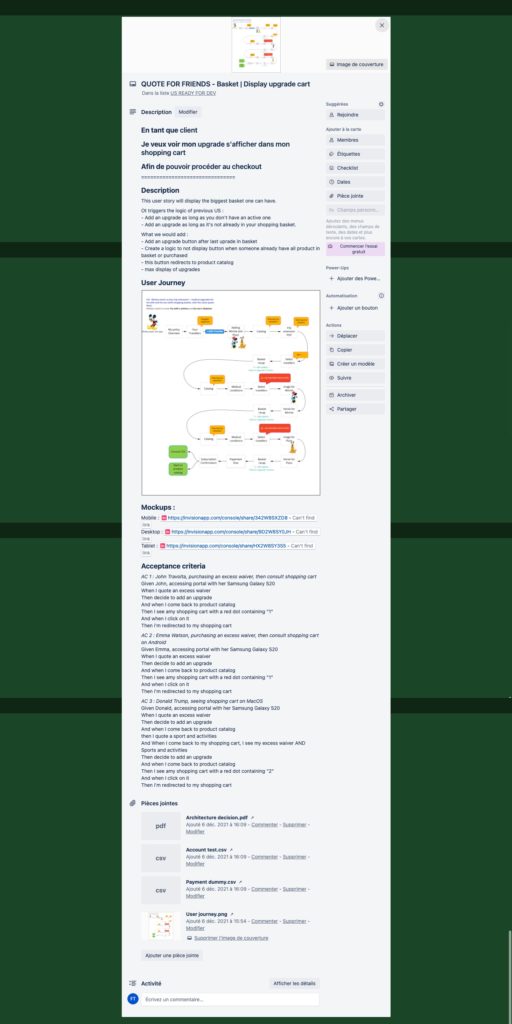
Étayer votre description avec de la doc

Là encore, il s’agit de donner un maximum d’informations afin que votre US respecte les fondamentaux décrits plus haut. Tout ce qui sera nécessaire à la dev team afin qu’elle puisse estimer et comprendre la valeur ajoutée.
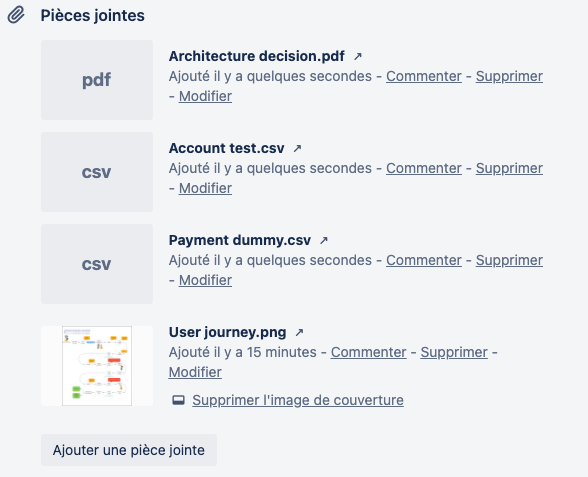
D’expérience, j’essaye d’étoffer avec le plus d’éléments, comme par exemple :
- Workflow Miro, cela peut être un user flow, cela peut aussi être un schéma démontrant des conditions à mettre en place ou même du wireframing.
- Page confluence (ou autre outil de documentation) qui retrace le besoin utilisateur, l’architecture technique, les accounts tests à utiliser, etc.
- PPT : si vous avez structuré votre pensée par un Powerpoint afin de montrer les enjeux business au métier ou si eux-mêmes vous ont fourni un brief (oui, ça existe toujours).
- XML : Cela peut être aussi, pendant la construction de la solution, des pistes de code fournis par un architecte ou un lead Dev qui sert à implémenter la solution.
En bref, tout ce que la dev team vous aurait demandé au moment de la discussion du design de la solution qui servira à son implémentation.
Comment ranger sa chambre ?
Avoir une documentation structurée permet à quiconque de retrouver l’information rapidement.
A coup sûr, vous allez avoir quelqu’un qui vous demandera des informations pour une feature que vous avez livrée il y a quelques mois déjà et vous ne voudrez pas avoir à perdre trente minutes de votre temps à pouvoir lui répondre. Commencez à structurer la documentation dès le début de votre projet, quitte à revoir son ossature plus tard ou après échange avec d’autres personnes de votre entité.
Personnellement, j’utilise Confluence pour ça mais ça peut très bien être du notion ou même un Google Drive.
L’organisation de la doc est en fait un peu le même exercice que la nomenclature de l’US. Il s’agit ici de « mettre en ordre son scope fonctionnel ». Je suis donc un système de pages parents/enfants en rangeant les enfants par périmètre :
- CLARA PORTAL
- Périmètre fonctionnel
- Arborescence du site
- My policy
- Overview
- My upgrades
- My documents
- Upgrade my policy
- …
- My policy
- Arborescence du site
- Périmètre fonctionnel
Il faut donner une bonne vision à la personne qui va consulter votre doc et qui saura retrouver son chemin pour consulter LE document qu’il recherche.
Et les « fameux critères d’acceptation »

L’utilité pour les devs
Les critères d’acceptations (dont spécifiquement le Gherkin explicité plus bas) peut être utilisé par les devs pour automatiser leur test sur la base de BDD (business driven development). Le scenario leur permet de tester leur travail en respectant ce qu’il y a d’écrit par le PO et cela permet d’améliorer le definition of ready
L’utilité pour le PO
J’utilise les critères d’acceptations en tant qu’élément essentiel de mes US depuis plusieurs années maintenant.
J’ai amélioré l’écriture de ceux-ci par le Gherkin car j’ai remarqué que les critères d’acceptations par bullet points sont souvent challengés ou ne respecte pas un process de test centré sur l’utilisateur.
En utilisant les scénarios, dès qu’une US est prête à être testée, je gagne en efficacité car je n’ai pas à relire l’exhaustivité de celle-ci mais j’ai juste à prendre mes différents cas, de les dérouler et de voir si tout fonctionne comme je le voulais.
Un petit tips supplémentaire pour cette phase de test : bien que vos tests soient fonctionnels, pensez au designeuse•er qui a travaillé avec vous et incluez la•le pendant cette phase plutôt que de lui renvoyer la balle lorsque vous les avez finalisé de votre côté… Vous gagnerez en cohésion et puis c’est autant son bébé que le vôtre 😉
Couverture des devices et OS
En outre, il me sert à couvrir également des tests spécifiques à des devices ou OS qui permet d’apporter des résultats spécifiques (ouverture de Plan sur OS ou Google Maps sur Android). Cela justifie un critère d’acceptance spécifique.
Pour bien comprendre les critères d’acceptation
L’user story permet à l’équipe de comprendre donc 2 principes :
- Comprendre les besoins, les désirs et les valeurs des clients
- Les activités à accomplir pour délivrer de la valeur
Le lien entre ces deux points : les critères d’acceptations
Ils permettent donc de :
- Clarifier à la dev team la feature, ce qu’ils ont à faire avant de commencer
- S’assurer que tout le monde a une bonne compréhension du problème/besoin du client
- Aider l’équipe à savoir lorsque la story est complétée
- Aider à vérifier la complétion de la story par des tests automatisés
Prenons donc un exemple :
US : en tant que détenteur d’un compte bancaire, je veux renseigner mon numéro de téléphone dans mes informations personnelles, afin de pouvoir être contacté par mon banquier directement lors d’une prise de rendez-vous.
Les critères d’acceptations seraient donc :
- Champs numerique
- Caractères alpha non autorisés
- 10 caractères max
- Ne pas autoriser les numéros en 08, 09
- envoyer un sms de confirmation lorsque l’information est enregistrée
Bon, j’ai pas trop travaillé sur la spec mais vous voyez le principe 🙃
En revanche, les critères d’acceptance ne doivent pas inclure de la revue de code ou des tests de performances par exemple (et je préfère le dire, c’est du vécu) car l’équipe doit déjà avoir une bonne comprehénsion de votre definition of done.
Méthode Gherkin : explication
Un bon moyen de faciliter tout cela pour les devs est d’écrire ces critères d’acceptation en Gherkin.
Le Gherkin est composé de 5 éléments :
- Scénario – Un label que l’on donne pour l’exécution
- Given (étant donné) – L’état initial du scénario
- When (lorsque) – Une action spécifique réalisée par l’utilisateur
- Then (alors) – un résultat testable, habituellement causé par l’action
- And (vous l’avez celui-là, non ?) cela peut continuer pour valider un deuxième résultat testable en utilisant toujours la même mécanique
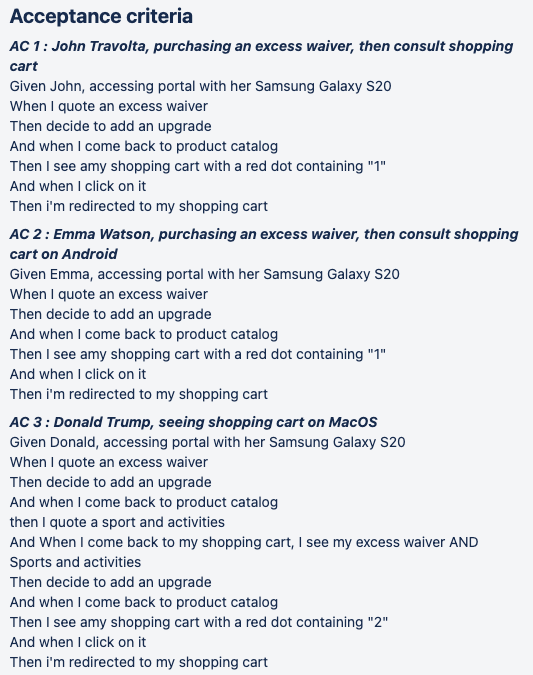
Exemple :
Scénario : Michel clique sur un lien Étant donné que je suis sur la homepage Lorsque je clique sur le lien ‘cliquer ici’ Alors, je suis redirigé sur l’url par l’ouverture d’un nouvel onglet.
Conclusion
Une user story peut être plutôt complexe à écrire mais une fois que nous avons la mécanique cela est de plus en plus simple.
Ce que j’aime faire lorsque j’intègre une nouvelle équipe est avant tout de leur poser la question « et pour vous, c’est quoi une bonne US ». Je me suis aperçu que l’US répond avant tout à un besoin utilisateur, mais la compréhension de celle-ci peut parfois être très personnelle. certains devs aiment avoir un maximum d’informations, d’autres trouvent cela déroutant. L’échange est donc essentiel sur sa définition. À chaque fois qu’un nouveau dev intégrait l’équipe, je refaisais un petit point pour lui poser la question, et pour me challenger à nouveau sur comment je pouvais être un bon PO pour mon équipe.
J’espère que ces tips vont vous aider à améliorer votre écriture et que vos devs ne vous sortiront plus en retro qu’il manquait telle ou telle information dans les us du sprint.
À la revoyure !
Fabrice.