Troisième et dernier d’une trilogie autours du Design System, cet article fait suite aux deux premiers, « Pourquoi un Design System » et « Comment un Design System ».
Destiné à toutes les parties prenantes qui gravitent autour du digital de l’entreprise et finalement destinée au client, le Design System est une organisation vivante qui comprend des livrables pour les designers et pour les développeurs.
Nous allons voir dans cet article, dernier de cette série à qui est destinée et à qui bénéficie la mise en place d’un Design System dans votre écosystème digital ou celui de votre client. Pour répondre à ces questions je m’appuierai sur l’expérience de la création du Design System de Société Générale.
Je suis Stéphane Munnier, product designer chez Monsieur Guiz en mission chez Société Générale. Depuis fin 2020, celle-ci a lancé le projet de la création de son Design System AVENIR, projet dans lequel je suis impliqué en tant que testeur.
L’équipe de conception : designers et développeurs
Comme expliqué en introduction, un Design System est avant tout destiné aux équipes de designers et de développeurs.
Pour les designers nous pouvons différencier l’équipe dédiée, quand il y en a une, du reste des designers qui vont l’utiliser et l’appliquer. Il en est de même pour la ou les teams des développeurs.
Chez Société Générale il existe une équipe dédiée qui a mis en place le Design System Avenir. Elle a créé les composants et les guide-lines, et grâce à des ateliers, a encouragé et accompagné les équipes de designers et développeurs dans le déploiement du Design System sur tous les projets. Il est important aussi de susciter l’engagement de chacun à participer et à utiliser le Design System. C’est pourquoi, toujours chez Société Générale, l’équipe dédiée a invité certains designers à faire partie de l’équipe de test et de réflexion autour du Design System Avenir.
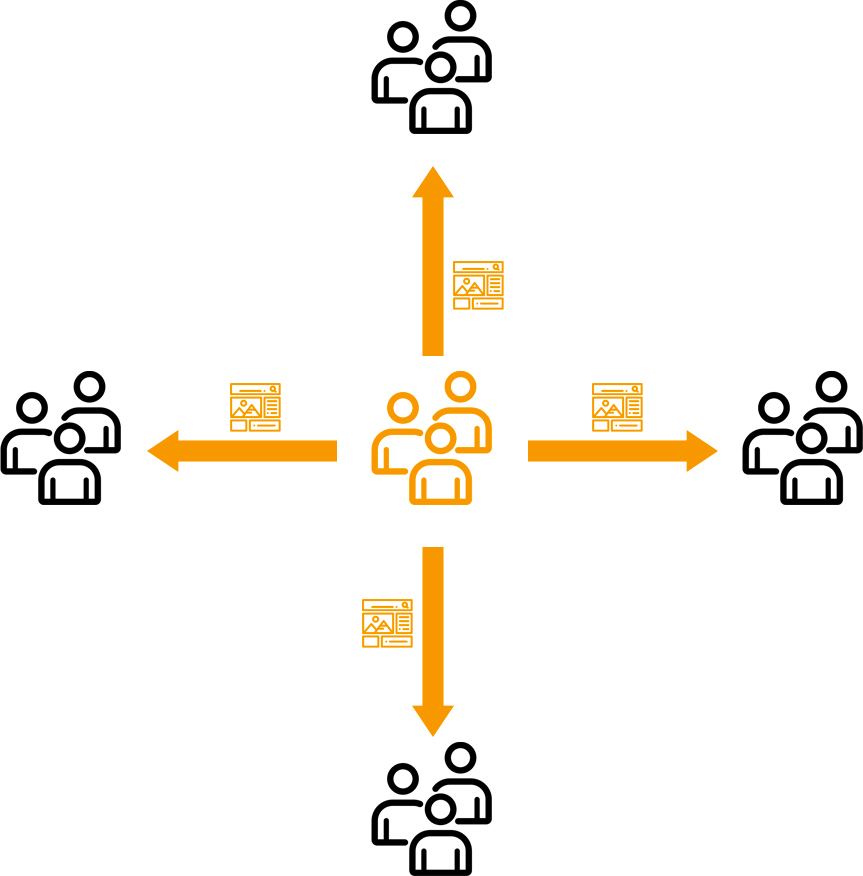
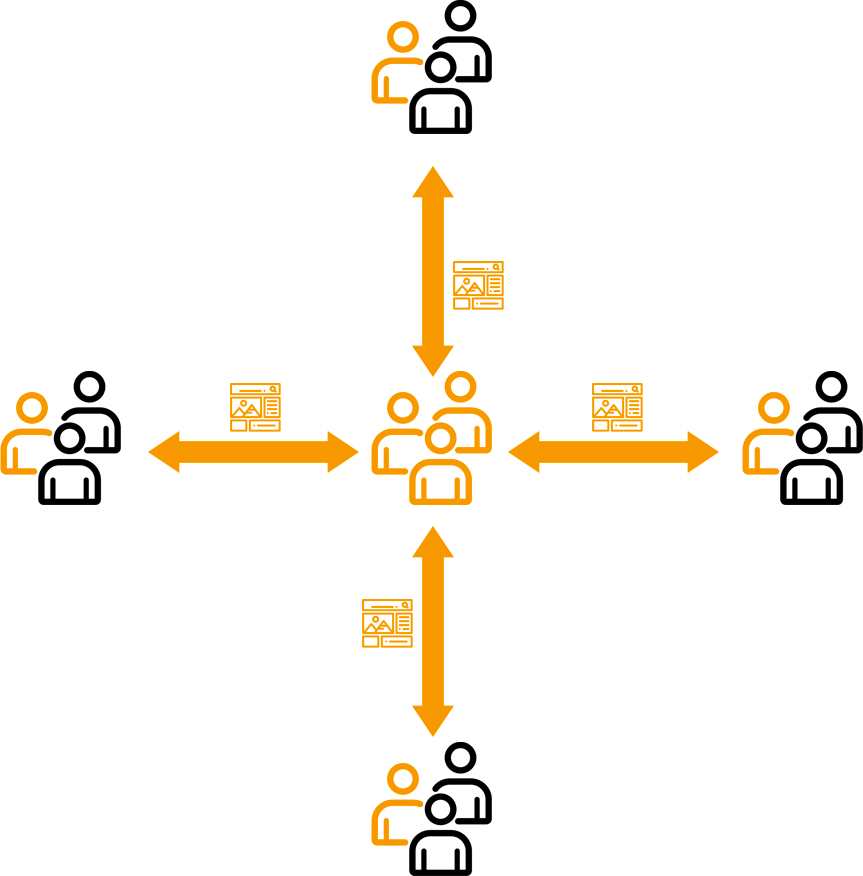
Il est fondamental que dans une équipe design, les réflexions, propositions et créations se fassent de façon collaborative. C’est pourquoi il faut donner la possibilité aux autres designers, en dehors de l’équipe dédiée, de participer aussi à la création de nouveaux composants, de règles ou de guidelines, afin d’alimenter le Design System. Il existe donc une forme à double flux pour alimenter et maintenir un Design System.
Le Design System permet à l’équipe de développeurs de produire plus rapidement en assurant une meilleure qualité et une meilleure cohérence des livrables. Les développeurs seront responsables du déploiement du Design System. Il est donc important qu’ils soient présents le plus tôt possible dans la mise en place du projet, qu’ils en suivent l’évolution et qu’ils soient force de proposition. Plus tôt les développeurs se sentiront intégrés au projet de Design System moins il y aura de risque d’écarts entre maquettes et livrables, de mauvaises intégrations des composants ou de retard de livraison.
La gouvernance
Comme expliqué en introduction, un Design System est une organisation vivante donc un produit qui évolue constamment. Il est important d’organiser et prévoir dans la durée :
- son organisation,
- sa communication,
- son amélioration continue,
- etc.
La clé de la réussite d’un Design System est la mise en place d’une gouvernance.
Pour se faire, deux possibilités :
- gouvernance centralisée,
- gouvernance multipolarisée.
Dans le cas d’une gouvernance centralisée : Une seule équipe est garante de la maintenance du Design System. C’est auprès de cette équipe que les autres designers devront se référer pour prendre connaissance de l’évolution et de l’application des règles et guidelines, mais aussi pour valider la proposition de création de nouveaux composants.
Cette équipe dédiée établira des règles et des routines nécessaires pour alimenter le Design System et le faire évoluer. Elle aura également pour objectif de maintenir une bonne synergie entre les différentes équipes Designer / Développeurs.

Dans le cas d’une gouvernance multipolaire :
Chaque équipe comporte un ou des responsables Design System. Dans cette configuration il est important d’avoir des personnes garantes afin de maintenir une cohérence du Design System. Cependant une partie du temps de ces designers devra être réservée au projet Design System ce qui peut rapidement devenir un point de blocage.

Quelque soit la configuration choisie il est fondamental que tous les designers soient embarqués dans le projet Design System.
“Chaque designer doit s’imprégner de la liste des composants, en connaître les usages…”
Pour les développeurs la configuration de la gouvernance peut être la même que celle de l’équipe des designers.
Le Design System n’est pas un outil à destination exclusive des développeurs et des designers, sa raison d’être est aussi liée à l’utilisation du produit, donc à l’utilisateur et par conséquent aux autres métiers liés au marketing, au business et à la marque.
Jean-Baptiste Kechi, chef de projet du Design System de Société Générale nous explique l’importance de l’évangélisation des équipes lors de la mise en place de l’outil.
On passe d’une autonomie importante à la création de parcours codifiés. Les designers peuvent se sentir dépossédés d’une part de responsabilité dans ce changement d’approche. Chaque designer doit s’imprégner de la liste des composants, en connaître les usages, construire des écrans simples à intégrer, proposant un niveau de qualité constant et toujours fonctionnels pour les utilisateurs.
Les parcours de gestion du compte client sont les plus évidents à systématiser. En effet par soucis d’homogénéité, les utilisateurs apprécient de retrouver un affichage similaire de catégories en catégories.
À l’inverse, la partie marketing du site, les parcours de séduction des prospects nécessitent régulièrement de sortir du cadre systémique. Cela afin d’appliquer des codes graphiques spécifiques aux campagnes commerciales. Il faut donc proposer des règles suffisamment génériques pour répondre à ces besoins et parallèlement assurer le respect des fondations du design.
Qu’en est-il côté utilisateurs ?
Comme nous l’avons vu plus haut, la mise en place d’un Design System permet aussi d’assurer une meilleure cohérence sur tout l’écosystème digital de votre produit ou de celui de votre client. Ainsi cela crée un plus grand confort chez les utilisateurs, une expérience rassurante, homogène et avec un temps d’apprentissage minime.

Une expérience cohérente renforce également l’identité de votre marque, ce qui peut aider à établir une confiance à long terme avec vos utilisateurs. L’établissement de cette confiance réduit à son tour les taux d’abandon et augmente l’adhésion au fil du temps.
La cohérence et l’homogénéité facilitent la prise en main et optimisent l’apprentissage des fonctionnalités de vos interfaces.
Côté marketing, un Design System permet d’améliorer les résultats commerciaux.
La simplification et l’optimisation des interfaces augmentent également la satisfaction client.
La cohérence des interfaces et des parcours entre plusieurs canaux renforcent les valeurs de la marque et peuvent ainsi améliorer les résultats des ventes.
Par exemple : Lors d’un parcours de souscription, il peut être rassurant pour un client Société Générale que les éléments d’interface et la logique de parcours soient cohérents quel que soit le produit auquel il souhaite souscrire.
Homogénéiser l’expérience, quel que soit le support, Web ou app, rassure l’utilisateur.
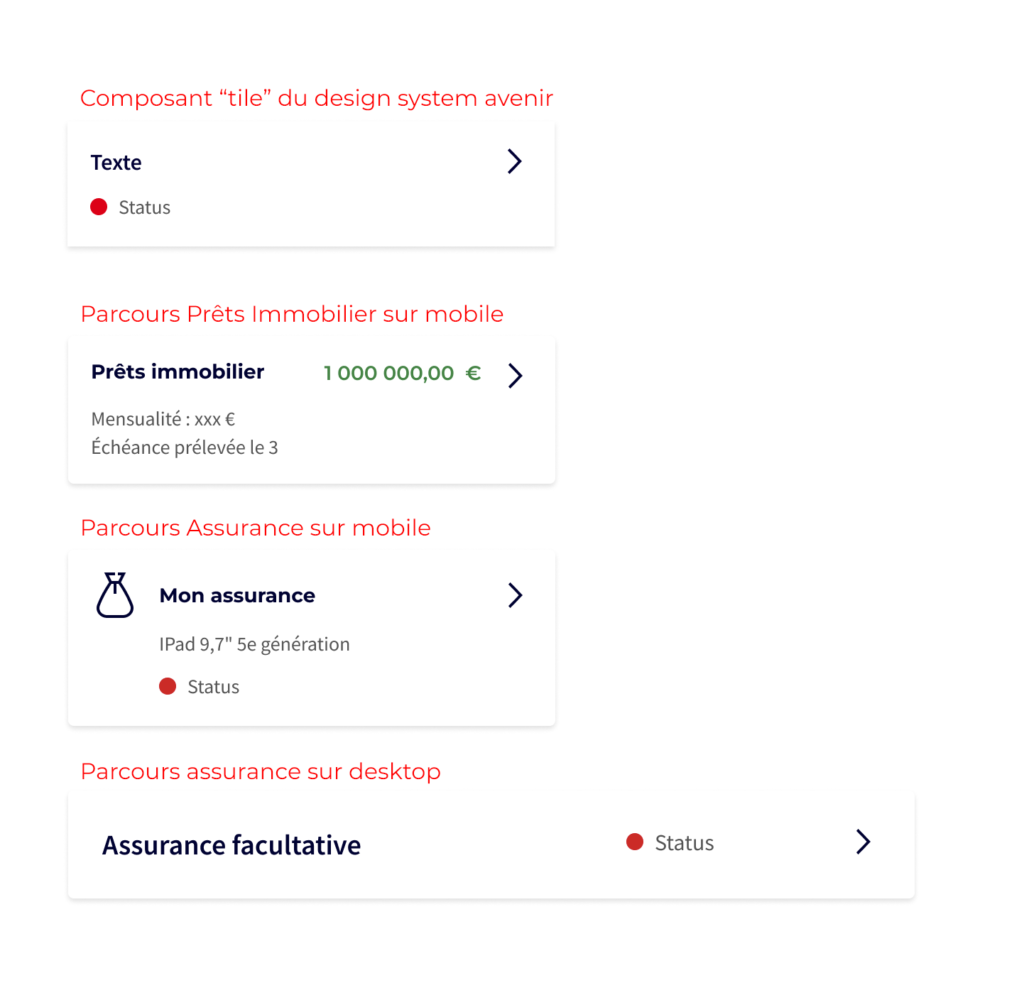
Exemple : Le composant “Tile” dans le Design System Avenir chez Société Général l’utilisateur. Les Tiles sont des conteneurs. Il existe 2 types de Tiles : les Tiles cliquables et les Tiles statiques. Les Tiles ombrées sont toujours des éléments cliquables. En revanche, lorsqu’elles possèdent un cerné, elles sont alors statiques.

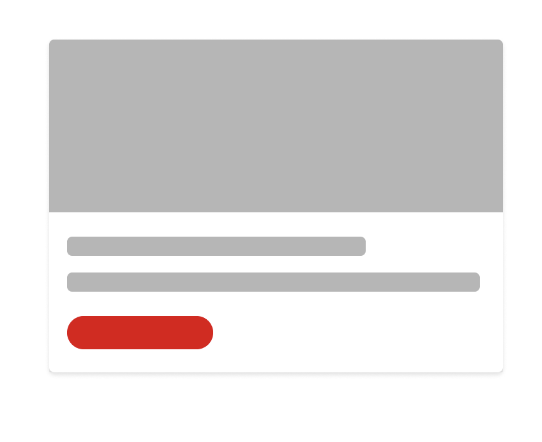
La Tile complète est cliquable, elle affiche donc une ombre.

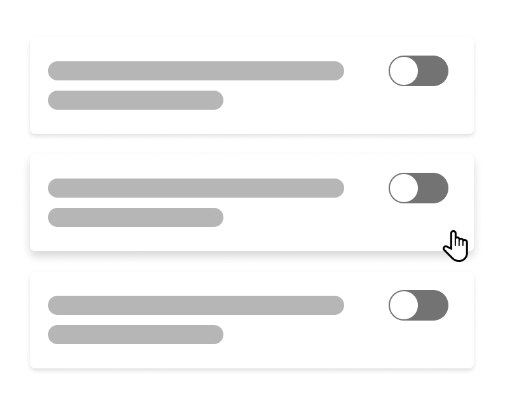
La Tile est ombrée car il n’y a qu’un seul Switch dans la Tile, la carte est cliquable dans sa totalité.
Quelque soit le device, le marché, l’environnement ou le parcours ces ”tiles” se comportent toujours de la même façon ce qui créé rapidement de l’affordance et rassure l’utilisateur par la cohérence visuelle des interfaces.

David Di Vietri, Directeur artistique (DA) digital chez Société Générale :
“Le DS (Design System) est pour nous DA une charte graphique à respecter sur les supports digitaux. Il permet une cohérence graphique sur l’ensemble des prises de parole, sur l’ensemble des verticales (produits et services SG) et une meilleure visibilité, lisibilité et accessibilité. Il permet également une cohérence en termes de hiérarchie de l’information (nom d’opération, date, profondeur de l’offre, etc).”
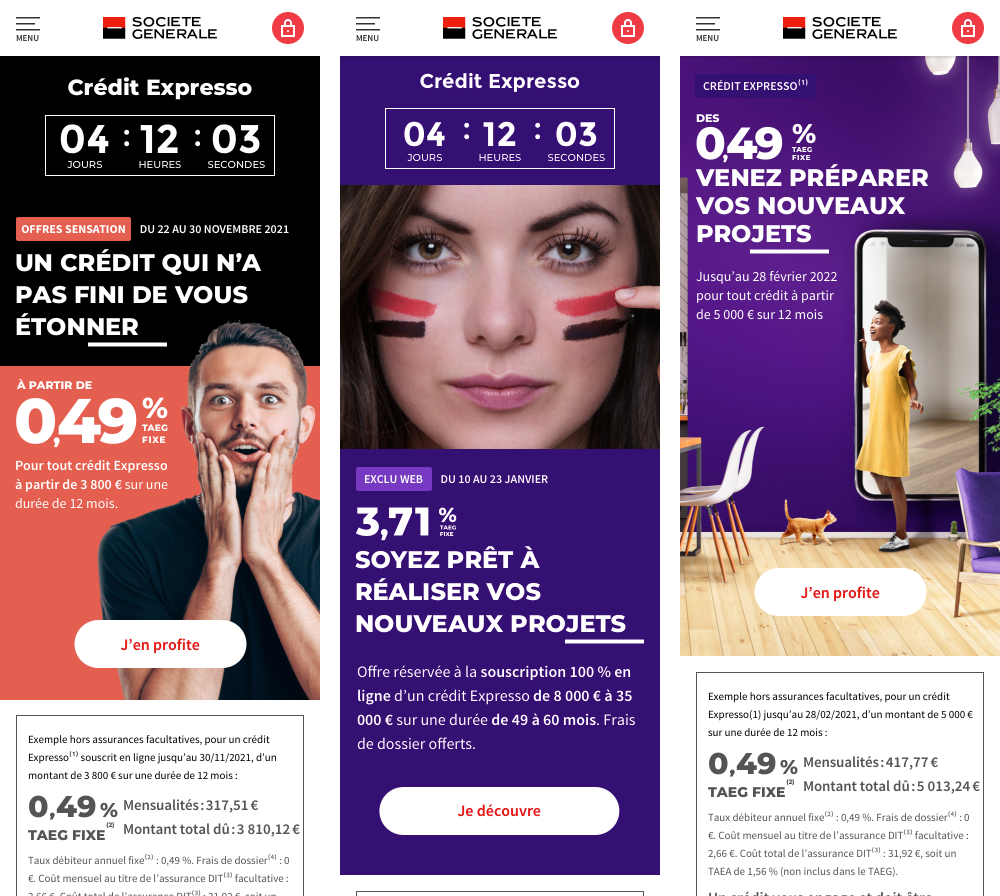
Quelques exemples d’anciennes campagnes Société Générale. On perçoit l’harmonie graphique (composants, couleurs, tailles, typographies, hiérarchie de l’information, charte éditoriale, composition de page), respectant une cohérence de l’information d’une campagne à l’autre. Ceci tout en permettant une certaine liberté créative pour les directeurs artistiques.

Investir dans un Design System c’est directement investir dans son équipe et dans sa marque :
- En offrant à l’ensemble des parties prenantes de votre projet une simplicité d’utilisation,
- En créant une cohérence et une homogénéité de vos interfaces facilitant la prise en main par vos utilisateurs.