Les tendances UX/UI évoluent au fil des années. Le numérique agit comme une véritable vitrine pour les innovations en animation, interaction et immersion de manière générale. Que nous annonce l’année 2022 en matière d’UX/UI ?
Faisons un petit tour des nouvelles tendances 2022
1 – La typographie
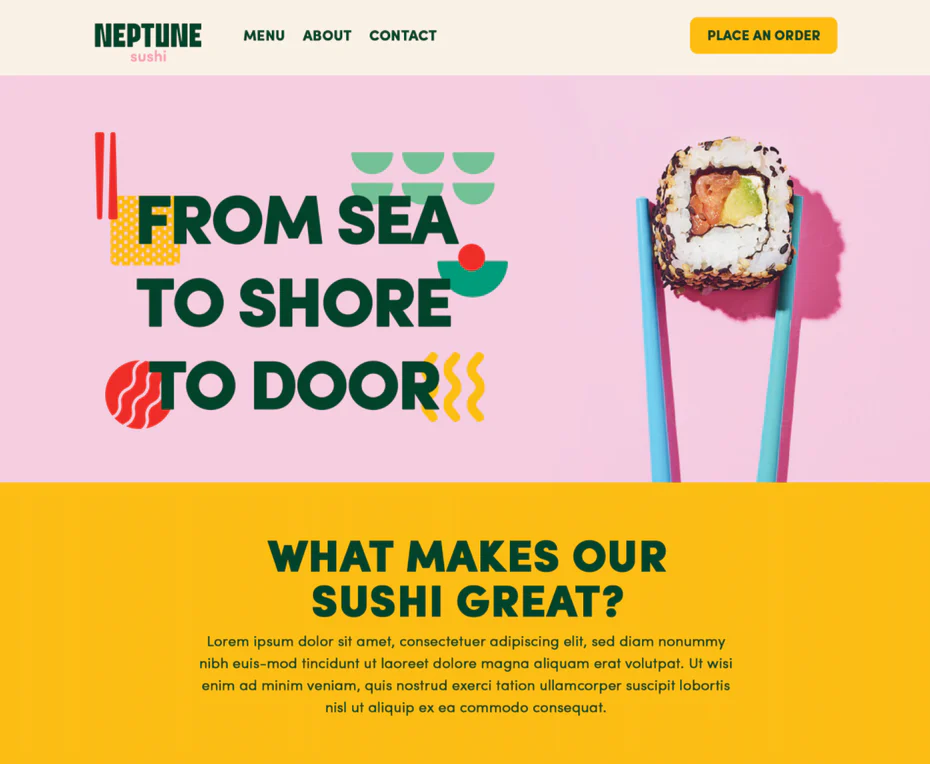
En 2022, c’est le retour des polices en gras. Elles sont massives, captives l’attention de l’utilisateur et c’est une bonne méthode pour faire ressortir les informations importantes. Les tendances design viennent chercher ce modèle old school. Les années 80 et 90 font leur grand retour, la typographie joue un rôle de premier plan.

2 – Les couleurs
En 2021, les couleurs vives étaient ce qui était le plus à la mode, dont le fluo en particulier.
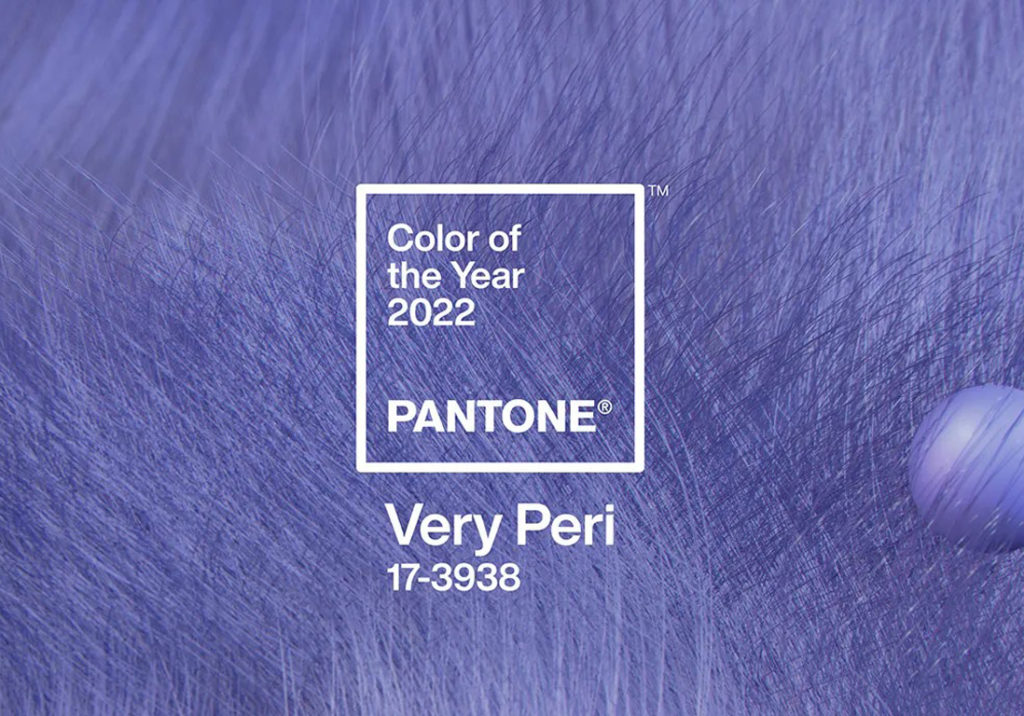
La couleur de l’année est le Pantone 17-3938 Very Peri pour 2022. C’est une couleur qui à la présence audacieuse qui encourage l’inventivité et la créativité. Cette couleur est choisie par des experts qui sillonnent toutes les tendances de modes, de voyage, artistiques etc… Pour en savoir plus sur la PANTONE COLOR OF THE YEAR 2022.
En 2022, les couleurs vives seront toujours bien présentes. Mais attention, à bon escient bien sûr.
Par contre, cet engouement est en baisse et il est en train de se rediriger vers des couleurs plus reposantes qui assurent un meilleur confort pour les yeux et par la suite une meilleure UX.
Voici un article qui explique super bien comment sont utilisées les couleurs dans les entreprises et de l’importance de la psychologie des couleurs en branding rédigé par La Grande Ourse Les couleurs

3 – Les défilements créatifs
Le défilement est le type d’engagement le plus courant entre un visiteur et une page web. C’est une occasion constante de créer une interaction animée.
Comme les animations de défilement n’ont-elles non plus rien de nouveau, la clé est de surprendre les visiteurs avec une expérience créative. On voit par exemple des pages se transformer en véritables petits mondes grâce à des images psychédéliques, des effets de parallaxe, et même de la 3D.
Sur le site d’Apple, le défilement est très poussé autour de l’objet et de ce qui le compose et rend l’expérience très immersive : https://www.apple.com/fr/iphone-13/

4 – Micro interactions
Tendances phares de l’UX/UI design en 2021, celles-ci vont continuer de nous surprendre en 2022. Les micro interactions sont de petites animations déclenchées lors d’une action faite soit par l’utilisateur soit par l’interface. Leurs avantages ? Elles amènent une fluidité dans la conversation entre l’interface et l’humain. Elles définissent le contexte et permettent à l’utilisateur d’avancer sereinement. Ce passage améliore l’expérience, car il ajoute aussi une humanité à l’interface. Celle-ci n’est plus rigide, mais vit de manière dynamique.
Daniel Verbaan, UX designer, explique dans cet article que ces micro interactions “sont les types d’interactions que vous remarquez à peine jusqu’à ce qu’elles ne soient plus là.” Il est donc important d’équilibrer leur utilisation.

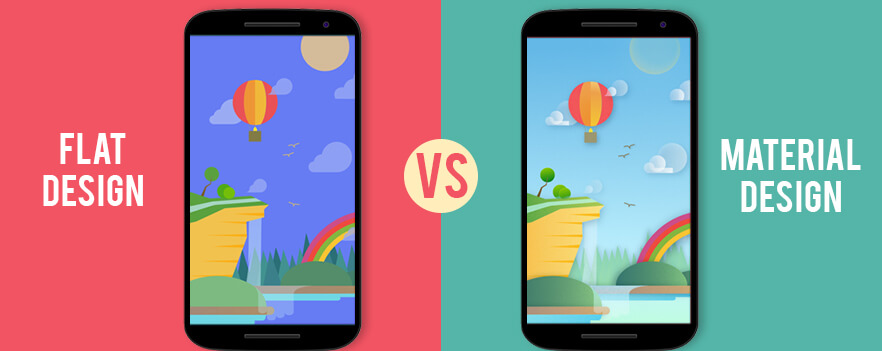
5 – Le Material Design :
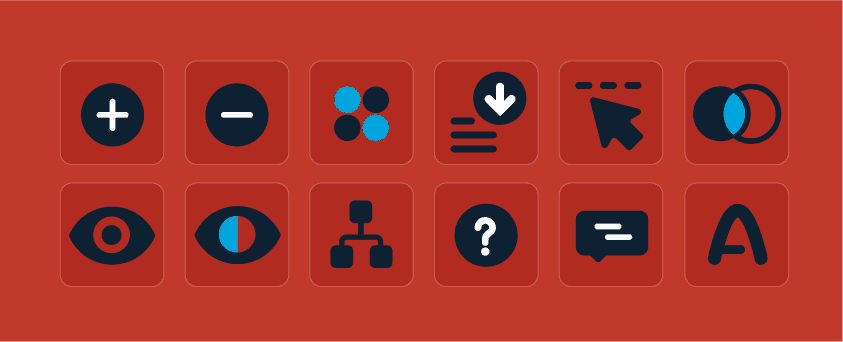
La conception material est un langage de conception qui a été introduit par Google en 2014. Cela consiste à utiliser la couleur et les ombres pour imiter le monde physique et ses textures. Les icônes de Google sont un excellent exemple de conception material.
Les icônes sont utilisé partout, surtout dans les menus, il permet d’imager une action et ainsi de faciliter la compréhension de l’interface.

Il est donc différent du Flat Design. C’est un nouveau genre de webdesign. On peut dire qu’il est un responsive webdesign (auto adaptatif) centré sur l’expérience utilisateur. L’objectif est d’obtenir un design :
- Intuitif pour tous les utilisateurs (y compris non expérimentés)
- Adapté à tous les supports (ordinateur, tablette, smartphone…)
- Interactif grâce aux animations dynamiques.
- Homogène entre toutes les interfaces
6 – L’accessibilité et le design inclusif :
Le design inclusif désigne un processus de création qui vise à rendre accessible le produit ou le service à un maximum de personnes possible. Alors que l’accessibilité fait partie de la conception de sites web obligatoire à prendre en compte. Non seulement, en matière de référencement, c’est une notion qu’il faut à tout prix respecter, mais elle est aussi d’une grande importance en matière de design.
Pour offrir une bonne expérience utilisateur. Vous devez créer des contrastes entre les textes et les fonds. Avoir une couleur de typographie assez prononcé sur un fond clair. Il existe d’ailleurs plusieurs plugin comme « Stark » sur Figma pour évaluer l’accessibilité de vos composants.
Les éléments qui améliorent l’accessibilité comprennent :
- Créer un fort contraste de couleurs entre le texte et les arrière-plans ;
- Ajout d’indicateurs de focus, tels que le contour rectangulaire qui apparaît autour des liens lors de l’utilisation de la navigation au clavier ;
- Utilisation d’étiquettes et d’instructions avec des champs de formulaire plutôt qu’un texte d’espace réservé à faible contexte ;
- Utilisation de balises alt fonctionnelles pour les images (ce qui stimule également le référencement ! )

7 – Ecriture UX et microcopie
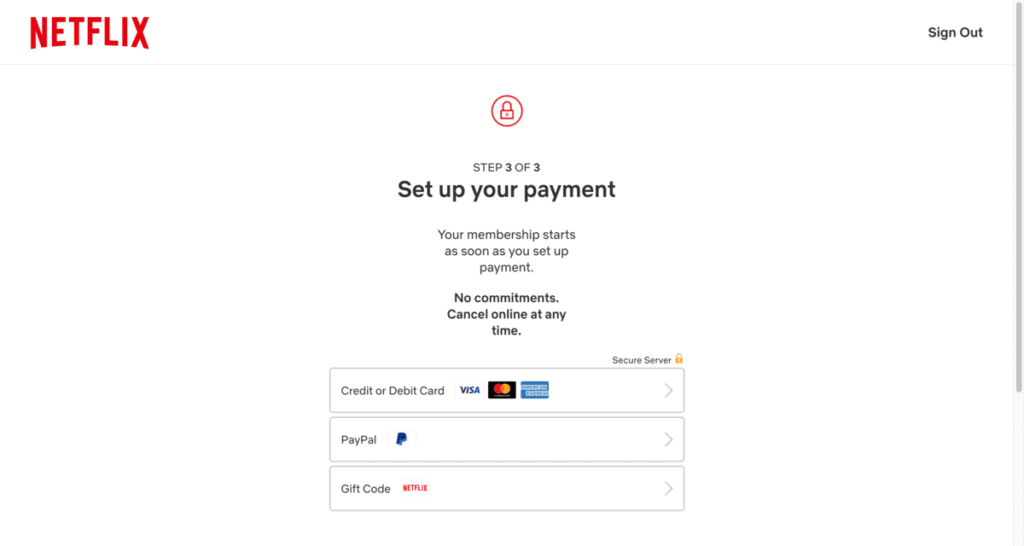
La microcopie peut être décrite comme les mots ou les phrases d’une interface utilisés pour guider les utilisateurs et les aider à interagir avec le produit ou le site. Ces mots sont directement liés à une action comme motiver l’utilisateur à effectuer une action, rassurer l’utilisateur après une action, etc. On trouve ces petites phrases sur les pages d’erreurs, les parcours de connexion, les formulaires de contact, les demandes de démo…
L’équipe Adobe décrit la microcopie comme : la brièveté, le contexte, l’action et l’authenticité. La microcopie est lié à l’UX writing qui va avoir un rôle majeure dans la manière d’écrire son discours.
La tâche du UX Writer est de résoudre tous les problèmes pour vos utilisateurs et de supprimer ce qui peut les amener à abandonner le parcours. C’est votre plume lorsque vous concevez vos maquettes.
Une super vidéo réalisée par la Cantine Numérique qui parle de microcopie aka l’UX Writing avec Charlotte Sferruzza, Design Product Lead chez Onfido: Youtube

8 – Les jeux d’ombre et la tendance 3D
La 3D émerge de plus en plus sur les sites internet, elle ne convient pas forcément à tous les domaines. Une alternative existe : les ombres et les profondeurs.
S’il ne faut pas en abuser, l’ombre portée est un atout UI à ne pas négliger. Ainsi, c’est un exemple parfait pour faire ressortir vos boutons ou des blocs qui contiennent des informations importantes. L’ombre extérieure améliore l’expérience utilisateur en mettant l’accent sur les éléments avec lesquels il peut interagir.

9- Le minimalisme
Le minimalisme est l’art de conception d’interfaces graphiques épurées, simples et élégantes. Ce style de design UI se base sur le principe de “Less is more” qui consiste à associer le minimum de composants graphiques : texte, images, boutons, liens, etc… dans le but de mettre en évidence les blocs de contenus les plus importants et éviter une charge de travail inutile de l’utilisateur.
“La simplicité est la sophistication suprême.”
Léonard de Vinci
Le minimalisme permet de se focaliser sur les contenus des pages. Les utilisateurs seront guidés jusqu’au point central, là où ils devraient concentrer leur attention. Enfin, le design épuré aide les visiteurs à voir les éléments les plus importants de l’interface et rend leur expérience utile et intuitive.

A quoi va ressembler 2022 ?
Pour finir, je vous partage une petite enquête très intéressante sur les outils de conception fait par UXtools.
C’est une étude faite sur les outils les plus utilisés par typologie de besoin en 2021. Par exemple en UI, nous allons retrouver Figma qui est le plus apprécié par les Designer. L’enquête a été menée dans le monde entier et sur l’ensemble des métiers de designer.
Les outils le plus attendus sur l’année 2022 sont :
Figma en n°1
Framer en n°2
FigJam en n°3
D’un point de vue globale, il y a beaucoup de choses qui vont changer.
Pour conclure, il est important de pouvoir doser entre les interactions et l’approche minimaliste qui permet de centrer l’utilisateur sur ce qui est vraiment nécessaire. Et surtout sur le message à faire passer. Il ne s’agit pas non plus de brouiller l’esprit des visiteurs, mais plutôt de l’éclairer.
Les tendances en UX/UI de 2022 représentent un nouveau pas en avant, surtout sur le travail de l’inclusion et de l’accessibilité qui sont des sujets qui prennent de plus en plus de place dans les projets des designers. L’immersion est de plus en plus forte et l’expérience sur mobile est de plus en plus poussé.