L’ergonomie d’un site Web est un facteur clé de l’engagement de ses utilisateurs. Mais comment évaluer de manière objective la qualité de cette ergonomie ? De plus le travail “graphique” ou « esthétique » effectué sur un site web ou une application ne suffit malheureusement pas à garantir une expérience utilisateur satisfaisante. Le produit doit être facilement utilisable par l’utilisateur, sans qu’il n’ait à se former pour comprendre son fonctionnement. Enfin il faut prendre en compte la manière dont l’utilisateur perçoit le produit, l’utilise et l’apprécie, au regard de son contexte personnel. Nous allons ici nous intéresser à la mesure de la qualité de cette expérience utilisateur via le prisme des échelles de mesures.
Pourquoi mesurer l’expérience utilisateur d’un site web ?
Aujourd’hui une grande majorité de vos utilisateurs ne reviendra pas sur votre site si sa première expérience a été mauvaise. Il est donc indispensable d’intégrer au plus tôt les meilleures pratiques UX, puis de tester et mesurer l’UX afin de s’assurer que vos clients arrivent à saisir toutes les intentions données à votre site. Mesurer la facilité d’utilisation d’un système constitue donc l’un des plus importants enjeux UX, et cette mesure n’a clairement rien de subjectif.
La notion d’Utilisabilité
Jakob Nielsen a été l’un des premiers à employer la notion d’utilisabilité, en particulier dans son ouvrage de référence Usability Engineering. L’utilisabilité (« usability » en anglais) d’une interface digitale se caractérise (source Usabilis) par sa facilité d’utilisation et par le fait que ses utilisateurs peuvent y trouver sans difficultés particulières l’information ou le service recherché. L’utilisabilité est donc une des conditions essentielles de réussite d’un site web ou d’une application. Selon Nielsen, l’utilisabilité web doit permettre :
- L’efficience (facilité avec laquelle l’utilisateur atteint son objectif)
- La satisfaction (ressentie par l’utilisateur de l’interface)
- La fiabilité (le faible taux d’erreurs)
- La facilité d’apprentissage (en découvrant le site)
- La facilité d’appropriation (mémorisation)

Quelle est la différence entre l’utilisabilité et l’expérience utilisateur (UX) ?
Il ne faut pas confondre les notions d’utilisabilité et d’expérience utilisateur. La première fait référence à l’ergonomie et à l’usabilité d’une interface ou d’une application, alors que la seconde fait plus référence à l’analyse de l’expérience ou la perception des utilisateurs lors de l’utilisation d’une interface. L’utilisabilité se concentre sur l’utilité et la réalisation fonctionnelle des tâches, alors que l’expérience utilisateur est moins pragmatique. Elle intègre l’impact émotionnel pour savoir si l’utilisateur va apprécier le dispositif conçu pour lui. Vous trouverez ci-dessous un tableau comparatif pour vous aider à bien différencier les deux concepts.
| Utilisabilité | Expérience Utilisateur | |
|---|---|---|
| Question clé | « L’utilisateur a-t-il pu accomplir l’objectif fixé ? » | « Est-ce que l’utilisateur a eu une expérience aussi satisfaisante que possible ? » |
| But | Le but de l’utilisabilité est de rendre un site Web facile à utiliser. L’utilisabilité a trait à la facilité avec laquelle les utilisateurs peuvent atteindre leurs objectifs tout en interagissant avec un site Web. | Le but de l’expérience utilisateur est de rendre l’utilisateur heureux avant, pendant et après l’utilisation de ce site Web. L’expérience utilisateur traite de la perception des utilisateurs lors de leur interaction avec ce site web. |
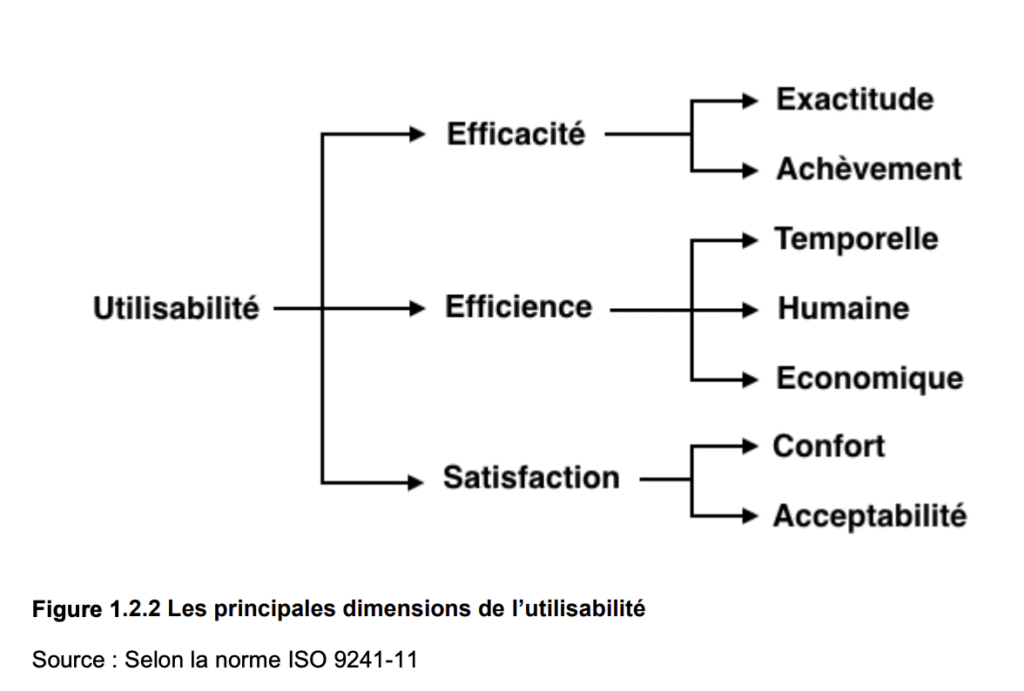
| Définition ISO | L’utilisabilité traite de « l’efficacité, l’efficience et la satisfaction avec laquelle les utilisateurs spécifiés atteignent des objectifs spécifiques dans des environnements particuliers » (ISO 9241-11). | L’expérience utilisateur traite de « tous les aspects de l’expérience utilisateur lors de l’interaction avec le produit, service, environnement ou d’établissement » (ISO 9241-210). |
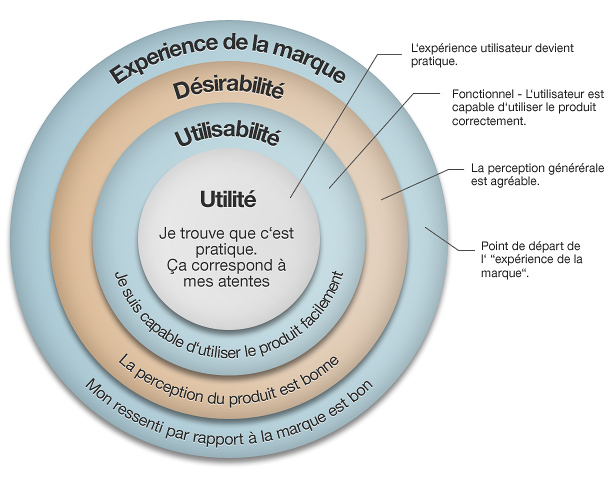
L’utilisabilité est donc une des composantes de l’expérience utilisateur. Elle se concentre sur la réalisation des objectifs lors de l’utilisation d’un site web. L’expérience utilisateur de son côté englobe les aspects humains, le design, l’ergonomie, l’interface homme machine (IHM), l’accessibilité, la commercialisation ainsi que l’utilisabilité. On peut également représenter cette relation en subdivisant l’expérience utilisateur en 4 sous ensembles : l’utilité, l’utilisabilité, la désirabilité et enfin l’expérience de marque.

Évaluer l’utilisabilité et la qualité de l’UX d’un site web avec les échelles de mesure.
Les échelles de mesure, encore appelées “questionnaires standardisés”, sont des outils pour recueillir l’avis des utilisateurs sur la facilité d’utilisation, la satisfaction, ou l’expérience utilisateur liée à l’interaction avec un système. Ces questionnaires se basent sur une évaluation subjective, puisqu’ils reflètent l’avis de l’utilisateur. Ils sont généralement auto-administrés, c’est-à-dire que l’utilisateur peut répondre au questionnaire par lui-même. L’avantage de ces échelles est qu’elles offrent une passation structurée et identique pour tous les utilisateurs, et pour tous les systèmes. Leur analyse nécessite généralement quelques bases en statistiques. Elles sont notamment très utiles pour compléter de manière subjective les tests utilisateurs, qui sont eux plus objectifs.
Les grilles de mesure de l’ergonomie ou échelles d’utilisabilité
Les échelles de mesure de l’utilisabilité ont été créées pour systématiser et cadrer les évaluations d’un système. Elles recueillent l’avis des utilisateurs sur la facilité d’utilisation perçue d’un système et la satisfaction liée à l’interaction. La mesure de l’utilisabilité par questionnaire est un moyen fiable et reconnu scientifiquement pour recueillir l’avis des utilisateurs.
Pourquoi utiliser cette méthode
- Pour s’appuyer sur des échelles standardisées Les questionnaires comprennent un ensemble de questions prédéfinies, toujours posées dans le même ordre. La grille de réponse et de cotation est identique pour tous les répondants. Ils peuvent être utilisés pour :
- Comparer plusieurs versions d’un même système, dans le cas d’un cycle de conception itératif.
- Comparer différents systèmes entre eux.
- Tester un système auprès de plusieurs catégories d’utilisateurs afin de différencier leur opinion.
- Pour exploiter des données quantitatives Ces mesures quantitatives et chiffrées permettent de réaliser différents traitements et comparaisons statistiques. La représentation des résultats sous forme de graphiques notamment, facilite leur interprétation et leur communication. Ces informations sont très prisées des commanditaires et constituent des arguments forts pour convaincre les parties prenantes.
Comment choisir une échelle de mesure de l’utilisabilité ?
Il existe une multitude d’échelles de mesure de l’utilisabilité, qui sont plus ou moins détaillées. La plupart sont génériques et conviennent à tous les types de systèmes, et certaines sont spécialement conçues pour être appliquées à l’évaluation d’un système particulier (comme un site web ou un site e-commerce). Le plus grand défi sera de choisir l’échelle adaptée à votre besoin et au système à évaluer. Il vous faudra vous poser les bonnes questions :
- Quel est le type de système que vous souhaitez évaluer ?
- Quelle est la disponibilité de vos utilisateurs ? (temps consacré)
- Souhaitez-vous cibler un aspect spécifique de votre système ou un retour plus général ?
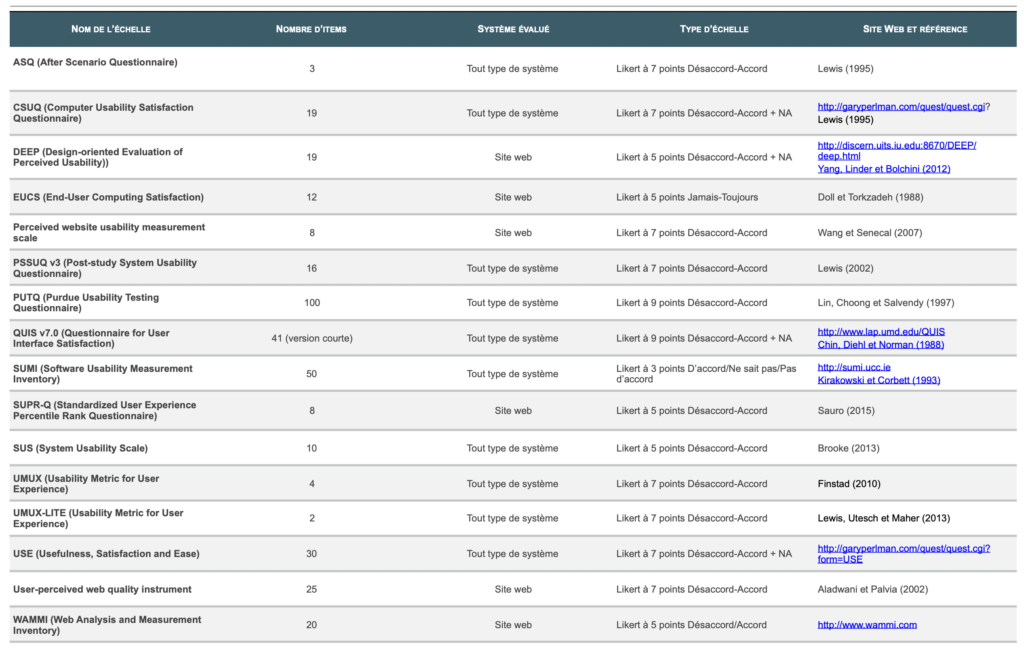
Vous pouvez retrouver dans le tableau ci-dessous une classification des principales échelles d’utilisabilité.

Nous vous invitons maintenant à faire un focus sur trois échelles : le SUS (System Usability Scale), le CSUQ (Computer Usability Satisfaction Questionnaire) et le DEEP (Design-oriented Evaluation of Perceived Usability).
Le SUS (System Usability Scale)
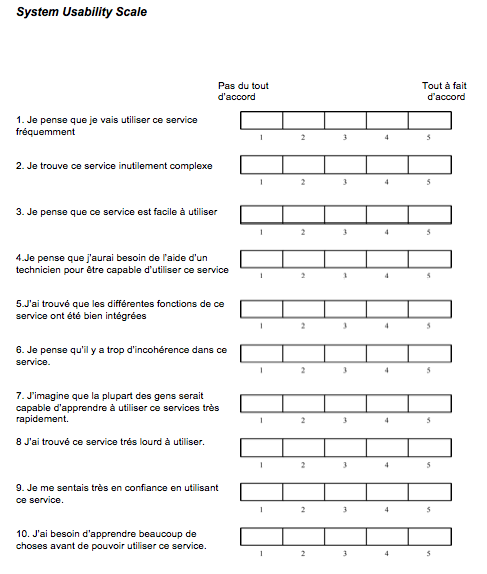
Défini par John Brooke en 1996, le SUS est une des premières échelles de mesure de l’utilisabilité, qui se voulait une échelle Quick and Dirty (rapide à remplir et facile à comprendre) pour recueillir l’opinion des utilisateurs sur la facilité d’utilisation d’un système. L’échelle comprend 10 items, sous forme affirmative, dont 1 item sur 2 est inversé. C’est-à-dire que la réponse nécessite de répondre le contraire de(s) l’item(s) précédent(s). L’avantage du SUS est que son score est facilement interprétable, mais l’inconvénient est qu’il ne donne pas de précision sur ce que va ou ne va pas.

Le CSUQ (Computer Usability Satisfaction Questionnaire)
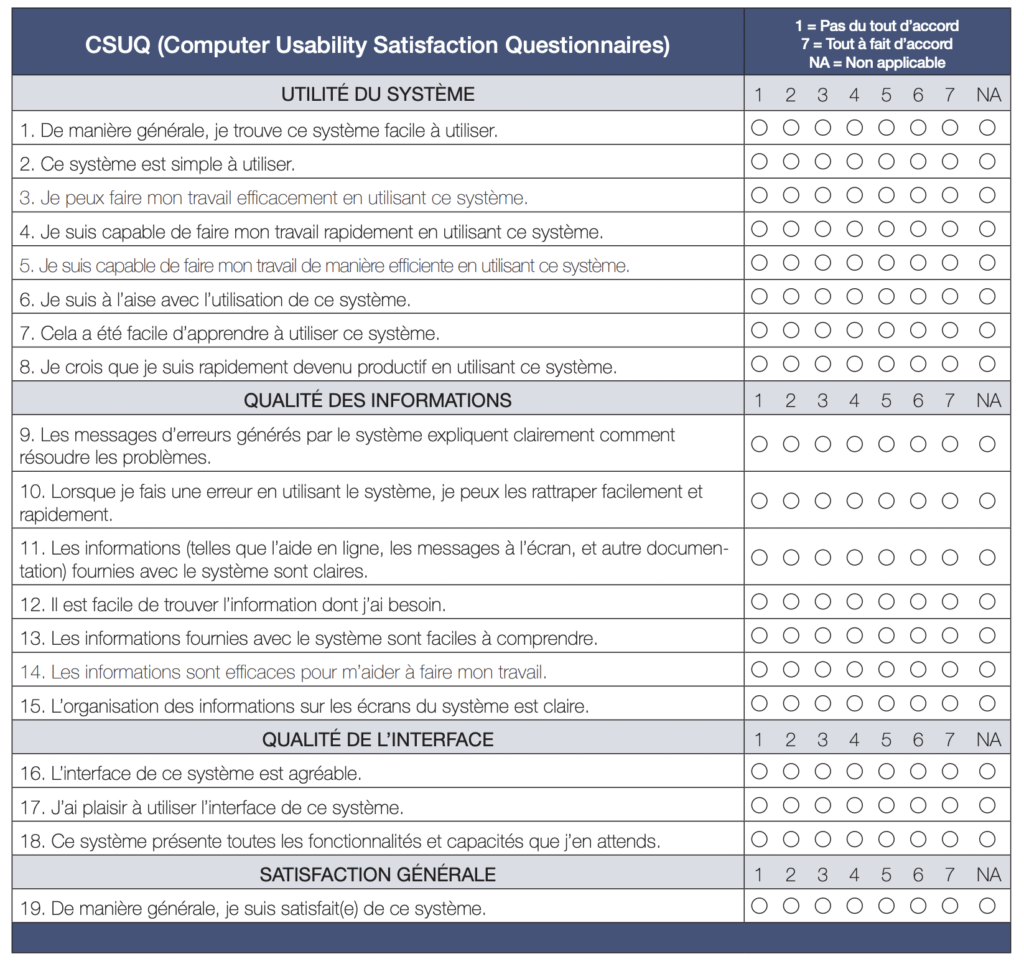
L’échelle « Computer System Usability Questionnaires» (CSUQ) est issue des travaux internes d’IBM menés par Suzanne Henry dans les années 1980 pour la mesure de l’utilisabilité des systèmes, leur performance et la satisfaction qu’ils procurent à leurs utilisateurs. Le CSUQ se présente sous deux formes : une version originale à 19 items, et une version courte à 16 items qui est désormais la plus usuelle. Les réponses des utilisateurs sont recueillies à l’aide d’une échelle de Likert à 7 points, (1= Pas du tout d’accord à 7 =Tout à fait d’accord), avec une possibilité de réponse NA (Non Applicable) et contrairement au SUS, il n’y a pas d’items inversés. L’intérêt de cette échelle est que les scores sont regroupés en plusieurs catégories pour affiner l’analyse : un score global, un score sur l’utilité du système (SysUse), un score sur la qualité de l’information (InfoQual), un score sur la qualité de l’interface (IntQual) et un score sur la satisfaction générale.

Le DEEP
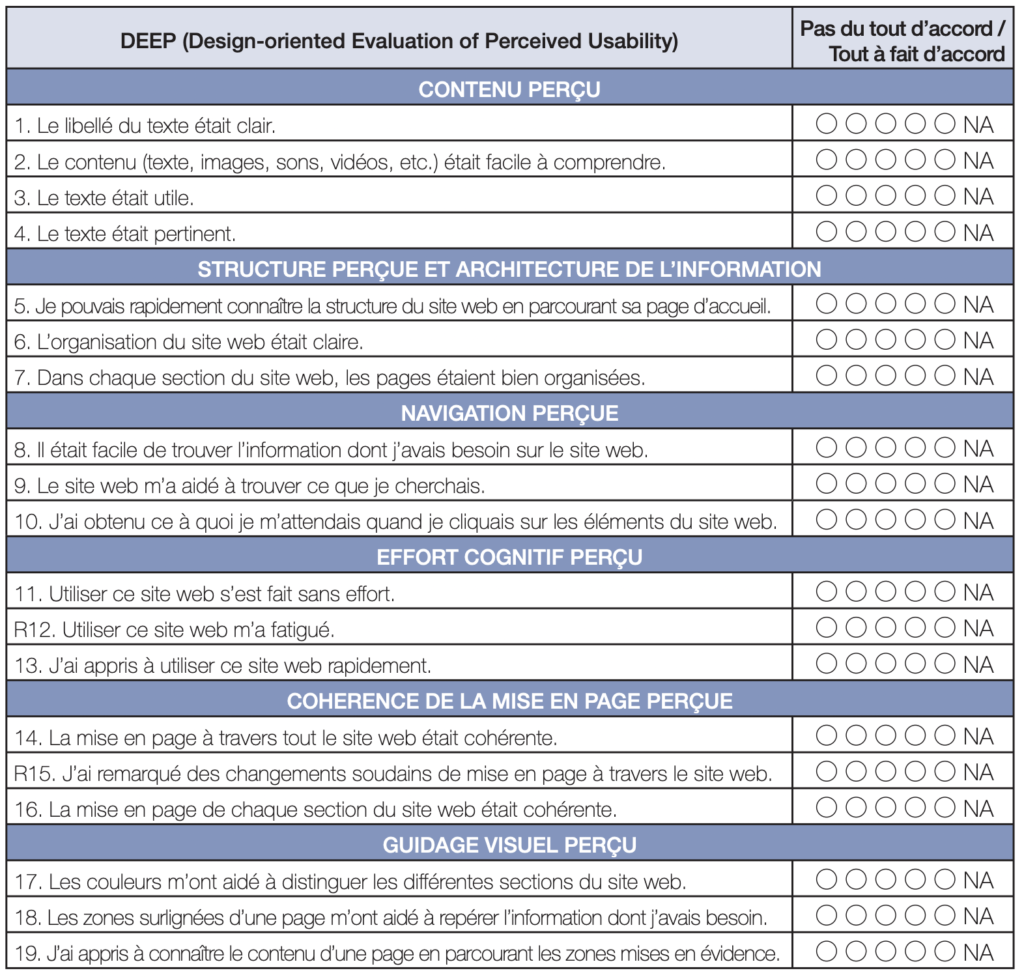
Le DEEP a été conçu spécialement pour mesurer l’utilisabilité “des sites web”. Il a été défini par Yang, Linder et Bolchini en 2012, en reprenant des items de nombreux questionnaires d’utilisabilité existants. Il distingue les phénomènes liés à l’utilisabilité (erreurs commises etc.) et les origines des problèmes d’utilisabilité (liées au système), que permet de pousser plus loin l’analyse pour relever les causes d’une bonne ou d’une mauvaise satisfaction.


Les limites de ces échelles d’utilisabilité
Ils existent tout de même quelques limites à l’utilisation de ces échelles d’Utilisabilité.
- Les questionnaires trop longs peuvent être perçus comme une source d’ennui par les utilisateurs, qui peuvent être tentés de faire vite pour s’en débarrasser.
- Ces échelles ne permettent pas de comprendre le raisonnement de l’utilisateur, et pourquoi il a attribué tel ou tel score à un système. Ces raisons peuvent être identifiées et complétées lors de tests utilisateurs.
- Elles peuvent être soumises à des biais de passation (effet de halo, tendance à l’acquiescement, etc.).
L’Effet de Halo est le biais cognitif qui affecte la façon dont les gens interprètent les informations. C’est une interprétation et une perception sélective d’informations allant dans le sens d’une première impression.
La Tendance à l’acquiescement est une attirance du sujet pour les réponses positives (OUI, VRAI, D’ACCORD). Le psychologue Cronbach (1942) a démontré que dans les tests de connaissances, il est généralement plus facile de répondre « OUI » que « NON » lorsqu’on est incertain de la réponse à donner à une question.
Source : Wikipedia
Les échelles UX pour évaluer la qualité de l’expérience utilisateur
Au-delà des questions d’utilisabilité, il faut également s’intéresser aux concepts d’UX design, et questionner l’expérience utilisateur. On doit s’interroger sur la manière dont l’utilisateur perçoit le produit, l’utilise et l’apprécie, au regard de son contexte personnel. Mesurer l’expérience utilisateur de son produit n’est pas toujours aisé. Elle est forcément subjective, et se base sur des valeurs qualitatives relatives aux expériences, ressentis, émotions et comportements des utilisateurs. Les échelles UX ont justement été conçues pour remédier à ce problème en mesurant l’expérience utilisateur de manière standardisée. Elles permettent de mesurer à la fois les aspects pragmatiques et les aspects subjectifs de l’interaction avec le système interactif, pour offrir des conclusions plus globales.
Les 3 principales Echelles UX : AttrakDiff, meCUE et UEQ
Vous pouvez retrouver ci-dessous un aperçu des 3 échelles UX généralistes les plus connues : meCUE, Attrakdiff et UEQ.
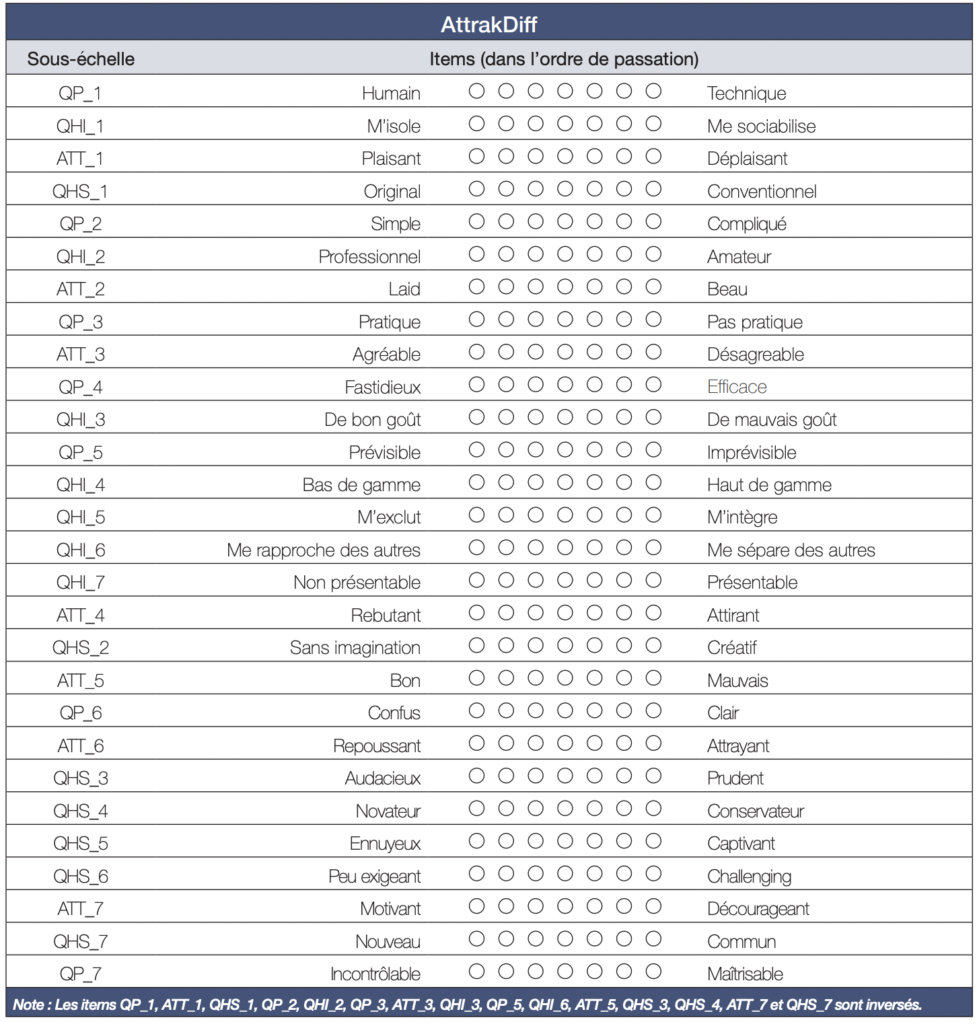
AttrakDiff
Le questionnaire d’autoévaluation AttrakDiff a donc pour objectif de mesurer l’Expérience Utilisateur, et non pas uniquement l’utilisabilité d’un système. Il a été conçu par Hassenzahl et son équipe en 2003. Il peut être réalisé en présentiel ou en ligne, sur le **site officiel AttrakDif.**
Les participants répondent eux-mêmes à ce questionnaire auto-administré, après avoir expérimenté le produit. La passation de cette enquête est rapide et ne dépasse pas généralement les 10 minutes.
En plus d’une note d’attractivité globale, cette échelle UX mesure les qualités d’un service sur deux dimensions :
- Les qualités pragmatiques : le produit est-il facile à utiliser ? Aide-t-il les utilisateurs à atteindre ses objectifs ?
- Les qualités hédoniques : le produit est-il stimulant, nouveau et original ? Donne-t-il une bonne image à ses utilisateurs ?
Les 28 questions du questionnaire sont réparties en 4 sections. Chaque question met en opposition une paire de mots. Ce format de question (« différenciateurs sémantiques évalués par une échelle de Likert en 7 points »), est assez peu courant sur les outils de questionnaires en ligne. L’Attrakdiff existe aussi en version simplifiée (en 10 questions) pour une passation très rapide.

UEQ (User Experience Questionnaire)
Plus récent, l’UEQ a été créé en 2008 par Laugwitz, Held et Schrepp, pour pallier à des manques du questionnaire Attrakdiff, trop axé sur les qualités hédoniques, et donc pas assez adaptés aux outils professionnels. Ce questionnaire est constitué de 26 éléments, découpés en 6 sous-échelles :
- Attractivité
- Efficacité
- Clarté
- Fiabilité
- Stimulation
- Nouveauté
Cet outil met plus en avant les aspects pragmatiques, plus que l’AttrakDiff. C’est pourquoi, il est plus sollicité dans l’évaluation des systèmes professionnels.

MeCUE (Modular Evaluation of key Components of User Experience)
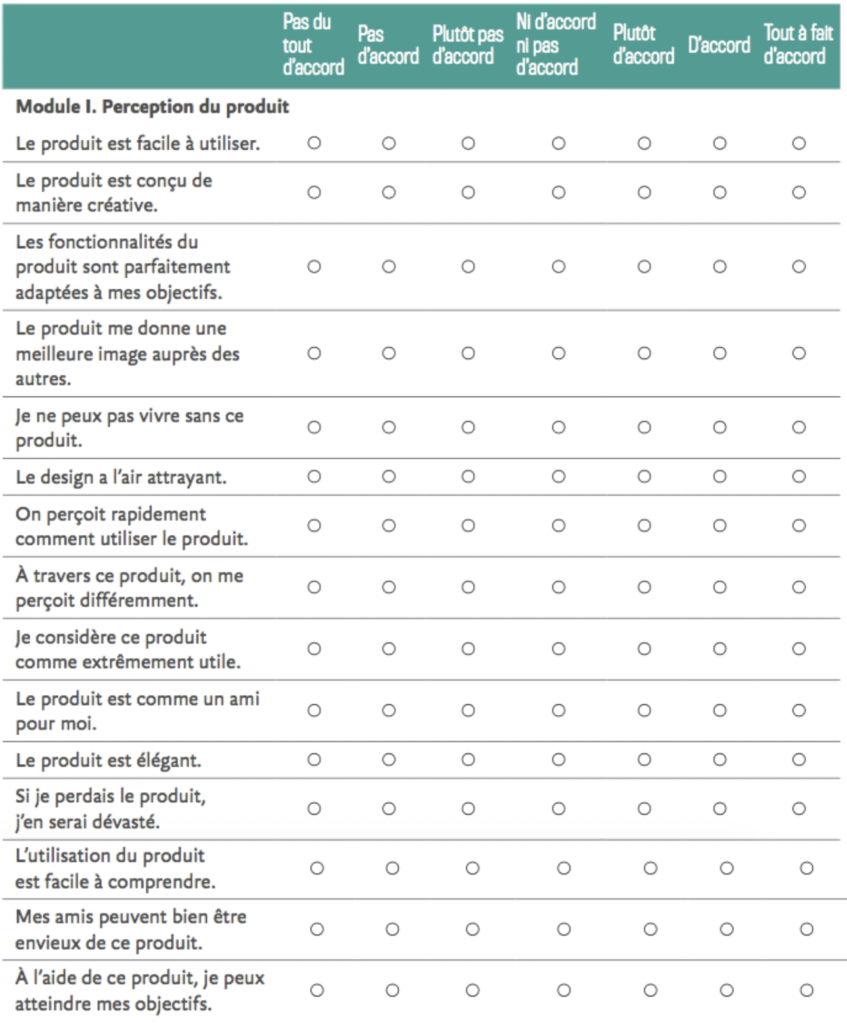
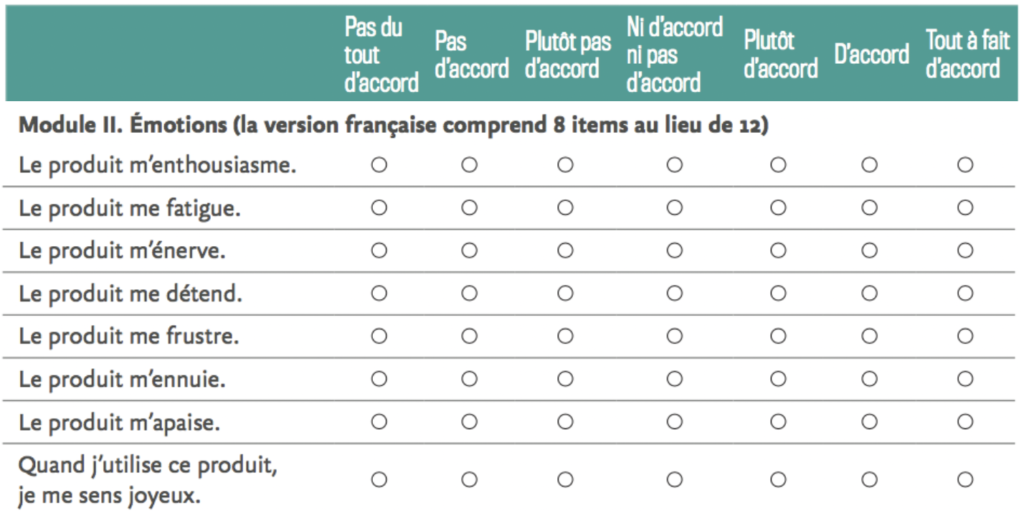
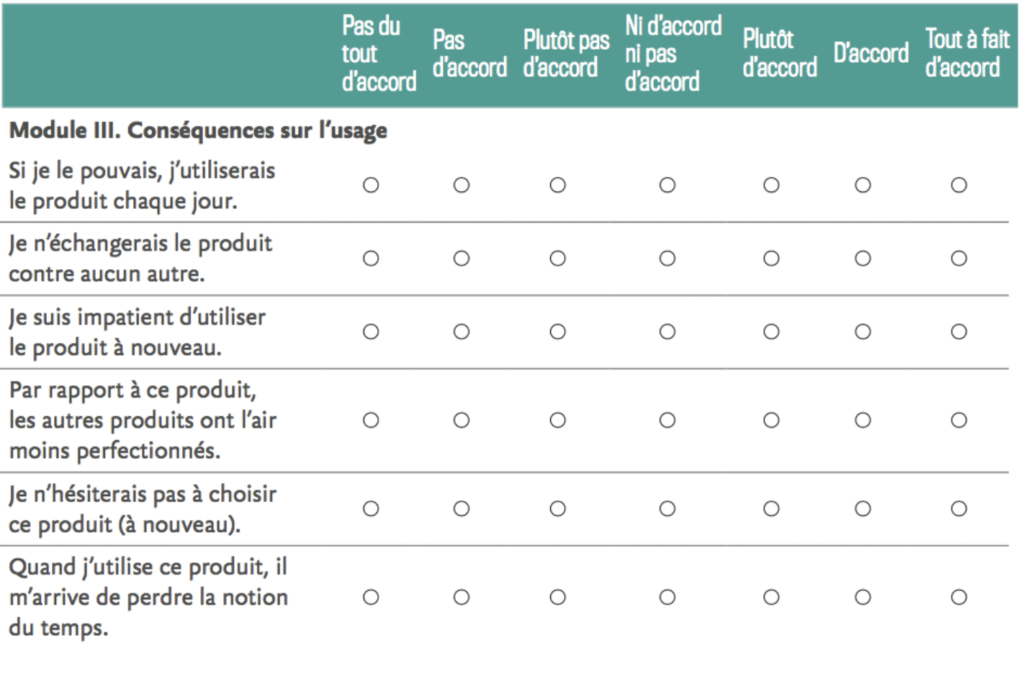
Le questionnaire meCUE a été développé par Minge et Riedel en 2013. Composé de 30 questions de type échelle de Lickert, cette échelle UX produit une évaluation globale, ainsi que des analyses plus fines découpées en 4 modules :
- La perception du produit (utilité, usabilité, esthétique, statut, engagement)
- Les émotions (positives et négatives)
- Les conséquences de l’usage (intention d’usage, loyauté du produit)
- L’évaluation globale (jugement global)
Ce questionnaire est relativement facile à mettre en place sur la majorité des plateformes de questionnaires en ligne, mais est assez long et nécessite une plus grande disponibilité de l’utilisateur.




Quand utiliser une échelle UX et comment la choisir
Il peut être pertinent d’utiliser une échelle UX :
- Après un test utilisateur pour appuyer les observations avec des métriques
- En amont de la phase de conception, pour faire un benchmark des qualités et défauts des sites concurrents et identifier les principaux points de douleurs.
- Avant et après la refonte d’un produit pour valider et valoriser le travail accompli
Pour choisir une échelle UX plutôt qu’une autre il est important de connaître le type de système évalué ainsi que les objectifs des utilisateurs finaux. Selon le contexte, certaines auront plus d’intérêt que d’autres :
- meCUE est la plus simple à mettre en place en ligne avec ses questions en échelle de Likert.
- Attrakdif existe en version simplifiée (en 10 questions) pour une passation très rapide. Il est spécialement adapté pour les systèmes B2C car il est axé sur les qualités hédoniques.
- UEQ est l’échelle la plus récente et la plus adaptée aux applications complexes et/ou B2B (logiciels professionnels) car il met l’accent sur les qualités pragmatiques.
Conclusion
Nous avons donc vu que la mesure de la performance de l’ergonomie Web et de la qualité de l’expérience utilisateur est possible, et qu’elle peut s’appuyer notamment sur des échelles de mesure. Cette mesure objective est donc indispensable afin d’avoir une approche lean UX, qui recherche la performance des produits webs et mobiles par des itérations successives.
L’évaluation de l’UX est un sujet très délicat, puisqu’il se base sur l’aspect psychologique de l’expérience. En effet, les qualités subjectives telles que la perception, les émotions, les frustrations, sont plus difficilement mesurables, d’où la nécessité de recourir à des outils d’évaluation spécialisés, comme les échelles de mesure. Elles déploient en effet des qualités hédoniques et pragmatiques pour évaluer d’une manière plus rigoureuse l’utilisabilité, l’efficacité et l’utilité du produit.
Enfin les échelles de mesure ne sont pas les seuls moyens pour mesurer l’efficacité d’un produit. Vous pouvez également vous appuyer sur des mesures statistiques pour analyser quantitativement les performances de votre site via des outils comme d’analytiques comme Google Analytics (taux conversions, taux de fidélisation, taux d’abandon / taux d’erreur, temps passé à remplir des formulaires), qui pourront également révéler des erreurs de conception. Des outils comme ContenSquare ou Hotjar vous permettront également de mesurer l’efficacité ergonomique d’un point de vue qualitatif. Vous pouvez notamment visualiser comment les internautes se comportent sur les pages de votre site web, via des systèmes de Heatmap, ou de cartes de chaleur (mettent en exergue les zones chaudes les plus cliquées ou les plus scrollées d’une page web), d’eye tracking (pour suivre regard de l’internaute et mesurer les points et temps de fixation sur les éléments de la page) et d’enregistrement de session utilisateurs (pour suivre l’entièreté du parcours qu’ils ont réalisé depuis leur arrivée sur votre site jusqu’à leur départ).