Si vous avez manqué l’événement tant attendu de Figma, la Config, qui s’est déroulé les 21 et 22 juin, ne vous inquiétez pas ! L’oeil du Guiz vous résume les plus grandes annonces, et vous présente en quoi les nouveautés vont changer (ou pas) nos manières de travailler.
Welcome DevMode Figma
La vocation de Figma est de faciliter le travail collaboratif, c’était le cas avec l’arrivée de Figjam, et maintenant avec LA grande annonce de cette Config ; le Dev Mode !
Une nouvelle fonctionnalité qui permet de faciliter la collaboration entre les équipes Design & Dev. Concrètement comment ça marche ?
L’interface reste la même, mais un nouveau bouton apparaît, c’est justement le Dev Mode.

En un clic, on bascule vers une interface qui nous permet de :
- Obtenir les spécificités, styles, mesures, ressources des objets en cliquant ou en survolant celui-ci
- De copier notre code CSS, iOS ou Android depuis Figma directement
- Synchroniser son Design System en liant les composants au code
- Simplifier le workflow des équipes grâce à l’état des sections (ready to dev !)
Et un tas de plugin qui nous permet même d’automatiser des tâches pour générer du code en intégrant Jira, GitHub et on en passe.
Alors, on est tous d’accord sur le sujet, les équipes Design vont pouvoir transmettre plus d’infos et travailler de manière plus fluide avec les dev. Le vrai défi reste de taille : faire venir les équipes Dev sur Figma, apprendre à travailler via ce prisme et réorganiser le workflow (+ apprendre à utiliser l’outil…)
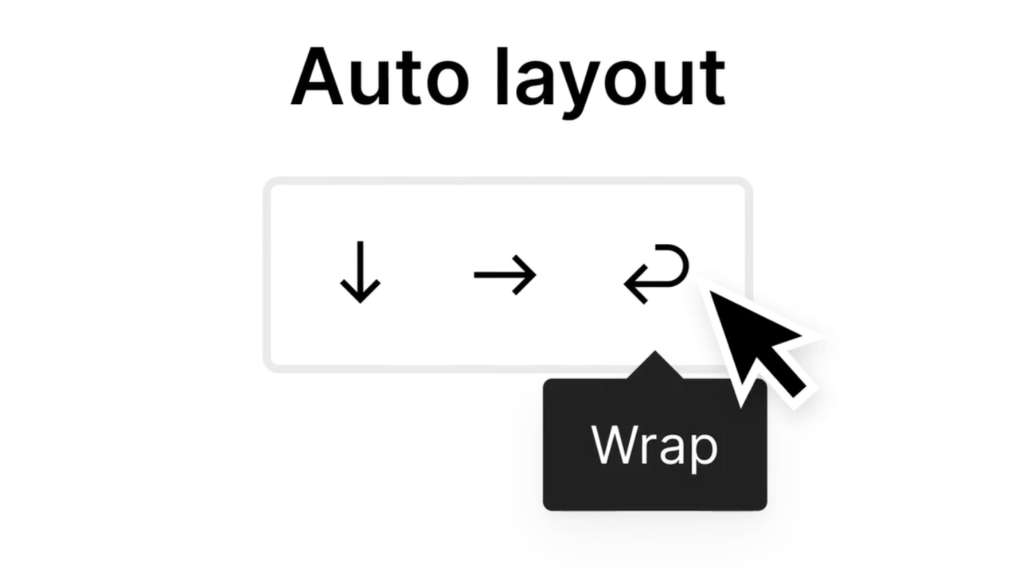
Le Wrap Figma dans l’Auto Layout

Deuxième nouveauté tant attendue (vraiment attendue, Tony attendait ça depuis 2 ans et demi) . L’auto layout, révolution, magie, merci.
L’auto-layout vous permet de créer des designs qui s’adaptent automatiquement en fonction de leur contenu. C’est à dire que vous pouvez gérer l’ajout de nouveaux éléments, ajouter du texte dans une zone sans devoir l’adapter vous même et assurer l’alignement des éléments lors de l’évolution des designs.
C’était un recap, mais on vous liste ici les différentes façons d’utiliser l’auto-layout :
- Créer des boutons qui s’agrandissent ou se rétrécissent en fonction du texte.
- Construire des listes qui s’adaptent lorsque des éléments sont ajoutés, supprimés ou masqués.
- Combiner des cadres avec auto-layout pour construire des interfaces complètes.
- Vous pouvez désormais choisir la manière dont le cadre avec auto-layout va se développer.
- Choisir l’ordre d’empilement sur le canevas
- Exclure un objet du flux de l’auto-layout tout en le maintenant à l’intérieur du cadre, c’est “la position absolue”
- Wrap (ramène les éléments sur une seconde rangé quand l’espace disponible pour ces derniers est insuffisant)
Le petit + le min et max width & height (très utile avec la fonctionnalité Wrap)
Fini de devoir créer des grilles d’éléments ligne par ligne ! Le Wrap (couplé au Min-Width et max-Width) va permettre à vos éléments de passer automatiquement à la ligne si l’un de ces derniers risque de dépasser de votre conteneur.
Les variables !

Autre fonctionnalité qui a fait le bonheur des Guiz (coucou Yves!) les variables ! Les variables sont l’interprétation Figma des design tokens, les fameux, qui garantissent une cohérence dans les éléments de l’interface utilisateur, tels que la couleur ou la taille.
Figma intègre des variables de conception pour simplifier le processus de création et de maintenance des marques & produit. Les Variables Figma sont un premier pas vers la mise en place des fameux Design Tokens, à différencier des Design System, qui garantissent une cohérence dans les éléments de l’interface utilisateur, tels que la couleur, les marges… Plutôt prometteur !
Par exemple, si une interface utilisateur possède du light et dark mode, les variables permettent aux concepteurs de regrouper les éléments qui peuvent facilement passer d’un mode à l’autre. De même avec la langue, vous pouvez visualiser votre interface en français et en anglais !
Des prototypes beaucoup plus réalistes.

En plus des variables, et c’était déjà une bonne nouvelle, Figma propose une fonctionnalité de prototypage avancée. Il est désormais possible de visualiser son prototype directement dans la vue Design sans avoir à passer d’un onglet Figma à l’autre.
Mais la vraie révolution n’est pas la manière de voir le prototype, mais plutôt comment il fonctionne. Il est désormais possible de faire du “Prototypage conditionnel” c’est à dire qu’un élément peut affecter un autre si une condition précise est remplie. Par exemple, si j’ajoute 5 produits dans mon panier, le bouton se grise et un message “Quantité maximum atteinte” s’affiche. Ce scénario nécessitait un nombre conséquent d’étapes dans le prototype, chose aujourd’hui simplifiée. Fini les boards remplis de lignes bleues ligne d’une centrale téléphonique des années 90.
Prévisualisation des typographies !
Après ces grandes annonces, on pourrait croire que c’est anecdotique d’évoquer ce point. Et non ! Ne pas pouvoir imaginer le rendu en variant les typographies était assez contraignant, et nous faisait presque regretter Adobe…
Conclusion
Comme vous le voyez, la Config 2023 était riche en annonces et en nouvelles fonctionnalités. L’introduction du Dev Mode pour un workflow plus fluide et une synchronisation entre le Design System et le code. L’auto-layout amélioré, les variables de conception et les prototypes qui s’apprêtent à être de plus en plus réalistes. Toutes ces annonces ouvrent de nouvelles perspectives et offrent des outils puissants pour les équipes Product. Pour plus d’infos, on vous conseille de fouiller sur le site Figma pour commencer à prendre l’outil en main !
Il reste maintenant à se l’approprier ! Ready ?