Cet article s’inscrit dans une trilogie d’articles autours du Design System, il fait suite à un premier article publié le 28 juin 2021, « Pourquoi un Design System ».
Rappelons le ici que le Design System est une organisation vivante qui comprend des livrables pour les designers, le développeurs, et plus généralement pour toutes les parties prenantes qui gravitent autour du digital de l’entreprise.
Comment cette organisation peut-elle être mise en place chez votre client ou au sein de votre environnement, quelles méthodes et quels outils employer ? Pour répondre à ces questions je m’appuierai sur l’expérience de la création du Design System de Société Général.
Je suis Stéphane Munnier, product designer chez Monsieur Guiz en mission chez Société Générale. Depuis fin 2020, celle-ci a lancé le projet de la création de son Design System AVENIR, projet dans lequel je suis impliqué en tant que testeur.
1 – Commencer
• Définir les objectifs du Design System
Dans le premier article de cette série nous avons vu qu’il était important de se demander « Pourquoi mettre en place un Design System ». Nous pouvons donc nous poser quelques questions avant d’investir dans un tel projet.
- Quel est l’objectif et l’utilité d’un Design System pour mon client, pour mon entreprise ?
- À qui le Design System sera-t-il destiné, quelles équipes et quels métiers ?
- Sera-t-il un outil déployé sur l’ensemble de l’environnement, Web, App, national, international ?
- Quels seront les outils nécessaires à son déploiement et à son utilisation ?
Les réponses à ces questions pourront aider à évaluer l’investissement et la portée du projet, et ainsi pourront définir ses valeurs et ses objectifs. Et par conséquent servirons à fédérer toutes les parties prenantes autour du Design System.
• Constituer une équipe
Nous l’avons déjà vu dans l’article Pourquoi un Design System ? il est fondamental de considérer le Design System comme un projet à part entière donc de créer une équipe dédiée à ce projet centralisant la conception et déployant ensuite les éléments dans l’ensemble des autres équipes. Chez Société Générale l’équipe est constituée d’un PO et d’une designer. Le PO va conduire le projet et faire le lien entre les différentes entités (designers, développeurs, métiers, services etc…), il est le référent Design System. La designer elle, s’assure de la création des composants et donc de l’alimentation de la librairie mais aussi participe à l’homologation des composants non créés par ses soins. Aussi elle accompagne les products designers afin de les aider à appliquer correctement les composants dans leurs projets. Côté développeur il en est de même, l’équipe est composée d’un chef de projet et d’un développeur intégrant les composants en ReactJS.
Chez Société Générale en plus de ces équipes, une équipe de teste a été créée. Elle est constituée de plusieurs designers de différentes feature teams, se réunissant régulièrement pour échanger, tester et valider l’évolution du projet.
Je participe à l’ensemble des ateliers et review sur le sujet DS. J’alimente le backlog du DS avec mes demandes de composants et échange avec le designer de l’équipe DS pour valider la bonne livraison du composant. Je partage toutes mes maquettes avec l’équipe DS via un Slack dédié. Une revue est réalisée en session avec l’équipe DS et les points d’amélioration sont annotés directement dans les maquettes InVision »
Nous explique Emmanuel Potdevin, Product Design chez Monsieur Guiz en mission chez Société Générale.
• Etudier l’existant
Il est rare d’être dans un contexte où il faudra créer un Design Systeme de zéro; aucune référence, aucune charte… La plupart des clients ou entreprises possèdent déjà des guidelines, quelque soit le support ou leur maturité.
« Il existait un UI kit commun entre le design et le dev mais pas de guidelines et pas de gouvernances. Les deux UI kit n’étaient pas synchro et pas à jour. Plusieurs chartes co-existaient. Il n’y avait pas vraiment de process pour la création d’un nouveau composant. »
explique Sébastien Rigouste ex-Lead Design chez Société Générale.
Lors de mon arrivée chez Société Générale en 2019 et avant le lancement du projet Design System, il existait donc déjà une charte et des guidelines digitals ainsi qu’un embryon de UI kit. La création des composants et donc de la library UI a été réalisée à partir de concepts et de propositions de DA conçus pour la création et la mise en place de la nouvelle charte et donc de la nouvelle identité digital de Société Général, projet commencé courant 2019.
• Faire l’inventaire et organiser une nomenclature
Il est donc fondamental de faire un état des lieux mais aussi de penser à une organisation des éléments qui seront intégrés au Design System. Ainsi il sera plus facile de comprendre l’existant, ce dont on pourra se servir, ce qui devra être améliorer ou compléter et aussi ce qui devra être abandonné.
Chez Société Générale, à partir du matériel, des embryons cités plus haut, nous avons commencé à organiser et créer une nomenclature et une organisation non seulement des composants, mais aussi des fichiers et des différents ecosystèmes (Particulier, Privé, Association, Entreprise, App, Web etc). Nous l’avons fait lors d’un atelier de co-création/réflexion réunissant tous les product designers de toutes les Features Team.
« Il a fallut déterminé des périmètres pour chaque inventaire, puis prendre le UI kit existant et comparer aux parcours et maquettes pour déterminer ce qui était encore utilisé. Pour la nomenclature on s’est basé sur la nomenclature de dev pour avoir un language commun.
Selon Sébastien Rigouste.
2 – CRÉER LA LIBRAIRIE ET LES GUIDELINE
• Industrialiser les composants en Atomic Design
La construction d’un Design System est une tâche longue et rigoureuse, c’est pourquoi utiliser ou s’inspirer du concept d’Atomic Design va nous faciliter grandement le travail.
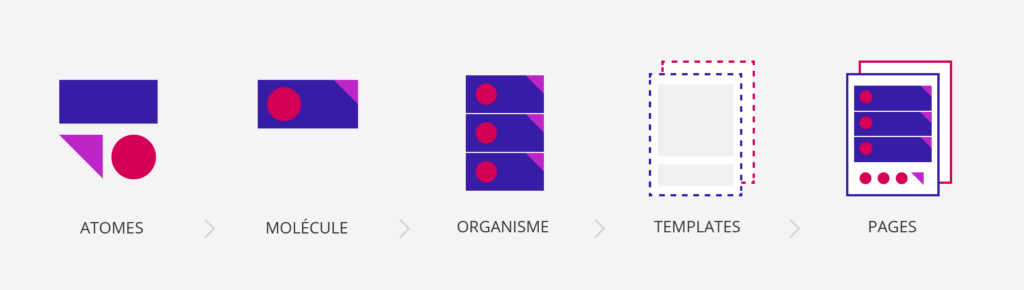
L’Atomic Design permet de concevoir une Library UI en la décomposant de son plus petit élément non divisible : l’atome, à son élément le plus complexe et le plus abouti : la page.
« Un atome est la plus petite partie d’un corps simple pouvant se combiner chimiquement avec un autre. »
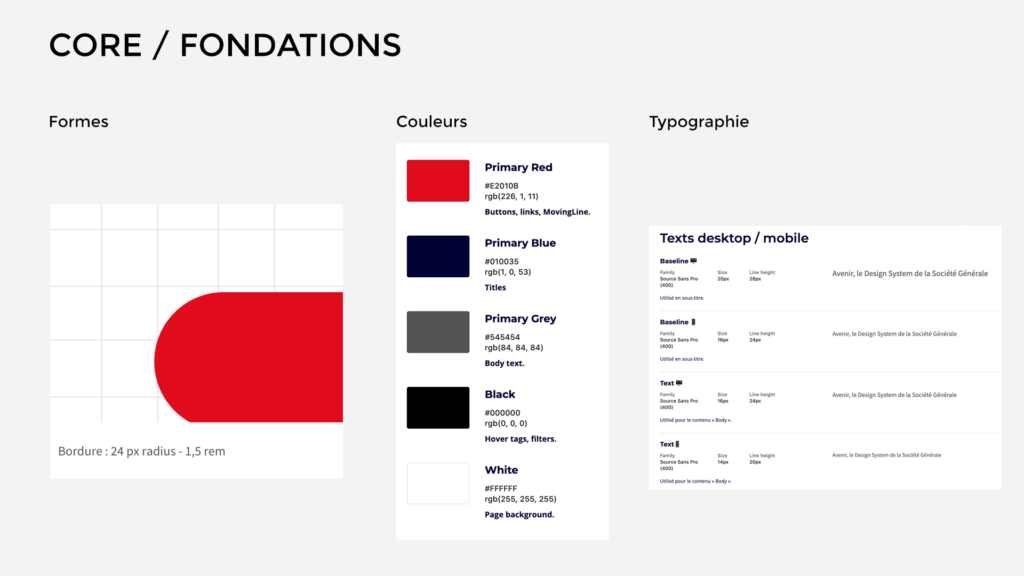
À partir de ce modèle atomique et moléculaire nous allons construire et organiser nos composants et éléments d’interface.
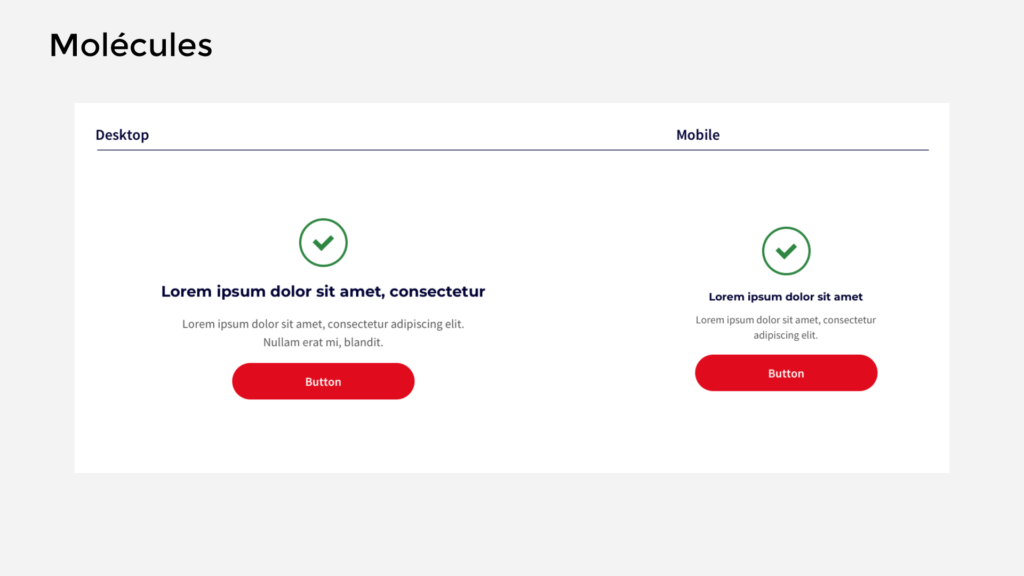
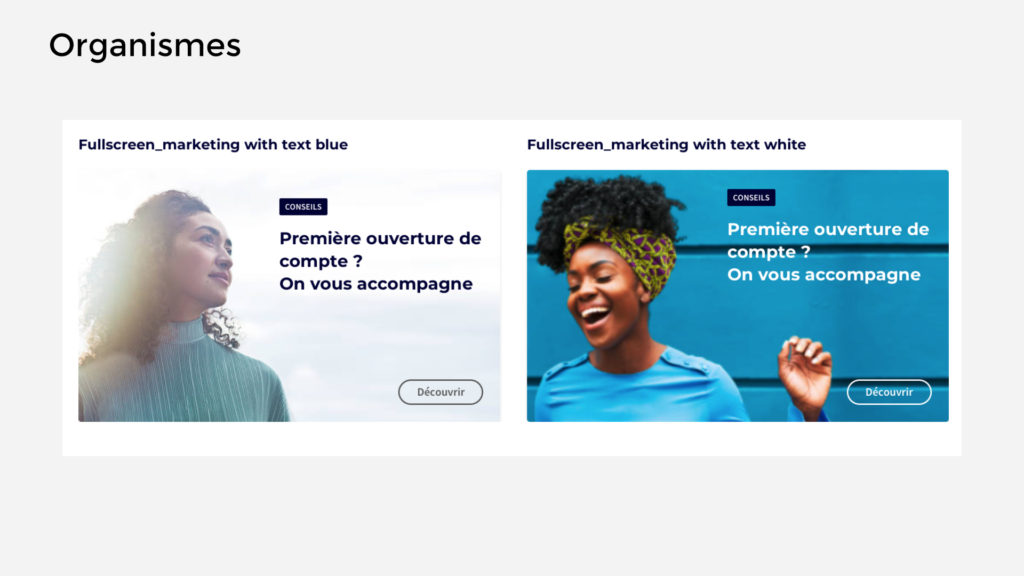
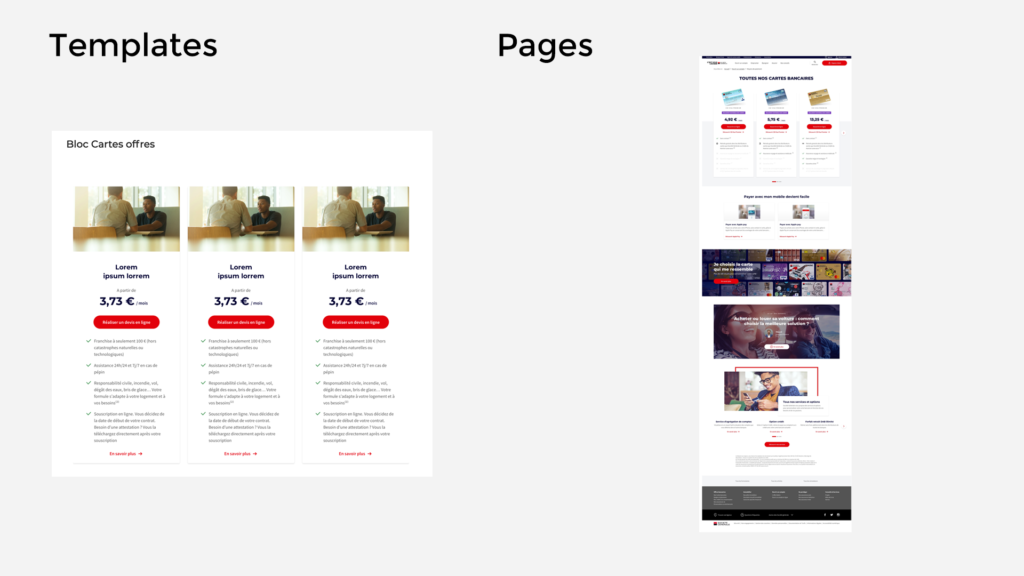
Assemblés ensemble, les atomes (shapes, palette de couleurs, typos …) forment des molécules (composants, boutons, input…). L’assemblage de ces molécules constitue des organismes (header, formulaires, blocs…), qui liés entre eux forment des templates. Enfin à partir de ces templates nous pouvons concevoir des pages. Il est important de rappeler que l’Atomic Design est un modèle qui peut être adapté ou modulé suivant nos besoins ou le contexte.
Voici un exemple de schéma traduisant ce modèle.

Chez Société Générale la structure de l’organisation en Atomic Design est légèrement différente, mais le principe reste le même :





• En parallèle créer une nomenclature
Pour une meilleure compréhension et communication entre les équipes de designers et de développeurs il est important de créer une convention de dénomination cohérente lors de la conception d’un Design System. Cette nomenclature peut être mise en place en même temps que la library UI est organisée en Atomic Design ou peut-être même en amont. Elle s’appliquera sur les composants, les fichiers et les maquettes.
La nomenclature permet aussi de classer et d’organiser la librairie afin de faciliter son utilisation lors de la création des maquettes. En nommant le composant par des noms de référence de la structure atomic design séparés par des « / » nous créons une hiérarchie de navigation qui se retrouve ensuite dans l’organisation de la librairie.
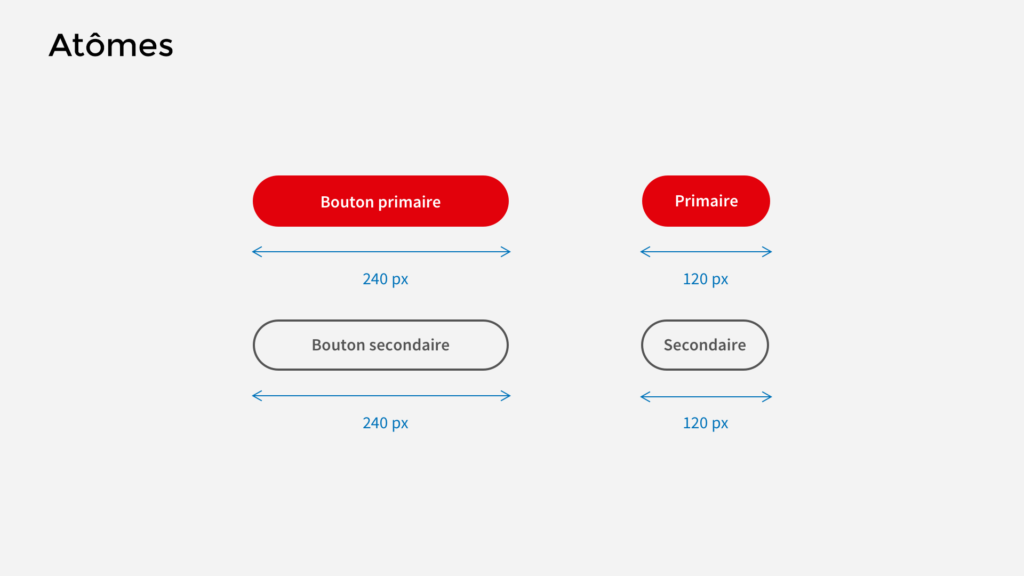
Prenons l’exemple du « CTA Primary » chez Société Générale. Le composant est nommé « Atoms/Buttons/Web/Primary/240×48/Default »

Dans la librairie il se retrouve donc dans les dossiers
>Atoms
>>Buttons
>>>Web
>>>>Primary
>>>>>240×48
>>>>>>Default

3 – DÉPLOIEMENT
• Choix des outils / plateforme
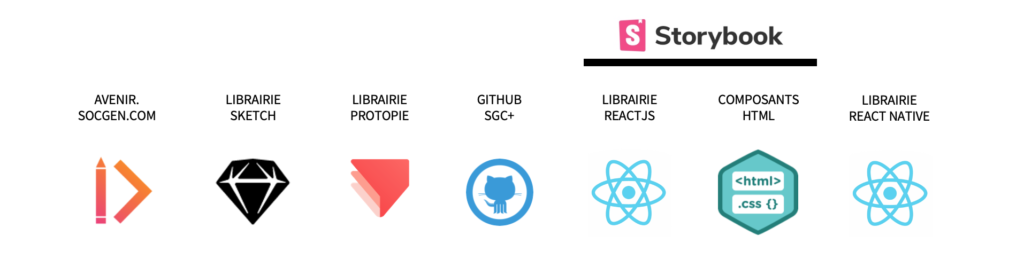
Le choix des outils que vous allez utiliser pour mettre en place et faire vivre votre Design System est primordial. Les outils doivent être accessible à tous mais aussi compréhensible entre les équipes. Chez Société Générale nous utilisons Abstract pour stocker les fichiers Sketch, Sketch pour la création et conception de maquettes, Protopie pour la réalisation de prototypes et Invision pour exporter les maquettes et les mettre à disposition des développeurs. De leur côté les développeur utilisent Storybook pour y stocker leurs librairies ReactJS où on peut visualiser les composants. Finalement l’ensemble de la documentation du Design System est hébergée sur Zero Height.

• Communication pour l’ensemble des partie prenantes
Une fois le Design System mis en place il est fondamental de communiquer et d’évangéliser les parties prenantes.
Mais aussi il est important de rassurer les parties prenantes, le Design System n’est pas une bible gravée dans le marbre, il est vivant et évolue.
Pour Airbnb « For Airbnb’s Design Learning program, craft is the 1% of details that unlock the remaining 99% of the experience. »
Les feedback sont importants et les propositions d’amélioration bienvenues. Le Design System est aussi un outil qui va enrichir l’existant et qui, idéalement va remplacer au fil du temps les différents systèmes.
Pour cela il est important d’évangéliser. Chez Société Générale nous avons toutes les semaines une review design spécifique au Design System, et un canal Slack dédié, où les designers échanges et partages leurs doutes et leur idées autour du sujet. Tous les mois une newsletter est envoyée et un atelier est proposé à toutes les parties prenantes de l’éco-système digital. Et finalement un onboarding spécifique est apporté aux nouveaux arrivants.
4 – RÉFÉRENCES
Le « Design System » est un sujet qui commence à être bien documenté et largement traité. Articles, retours d’expériences, méthodologies, meetups, ateliers, sites et communautés dédiées etc.
Un grand nombre de Design System sont accessibles au public afin de les étudier et s’en inspirer.
Je vous invite à consulter le site Design Systems France une communauté dédiée à la création des design systemes. Vous pourrez rejoindre le Slack et participer à de nombreux Meetup mais aussi y découvrir de nombreux retours d’expérience et exemples.

Chief Design & Content Officer chez Michelin](https://blog.monsieurguiz.fr/wp-content/uploads/2026/01/Bannieres-de-blog-1500-x-600-px.png)
