Il y a une dizaine d’années, lorsqu’un designer commençait son activité, le choix des outils disponibles pour réaliser des maquettes d’interface était plutôt restreint (Photoshop, Illustrator, Fireworks) et une grande majorité d’entre eux préférait travailler avec Photoshop.
Au fil du temps, les besoins des designers ayant évolué, ces logiciels se sont retrouvés en décalage avec les besoins réels du marché.
De ce fait, de nombreuses solutions sont apparues afin de faciliter le workflow des équipes de développement et la liste des outils disponibles s’est considérablement allongée (Adobe XD, Figma, Invision Studio, Sketch, Mockflow, Axure, Just in Mind, Framer, Origami, Principle, et bien d’autres).
En conséquence, une question revient régulièrement que ce soit de la part de jeunes designers qui cherchent à commencer leur activité ou bien d’équipes qui cherchent à organiser au mieux leur activité : Quel outil choisir ?

Pourquoi cette question ?
Les outils actuellement sur le marché sont sensiblement identiques mais possèdent chacun leur particularité, qui les démarque de leurs concurrents.
Il est donc impossible de savoir si l’un est meilleur que l’autre étant donné qu’ils ne répondent pas exactement aux mêmes besoins.
Je dirais simplement que le choix de l’outil doit être motivé par votre besoin
Une décision n’est bonne que lorsqu’elle est prise.
Anonyme
Vos besoins peuvent être nombreux, mais ceux qui reviennent le plus souvent sont :
- Fournir un prototype HD (Haute définition : Des transitions poussées, des interactions au scroll, etc…) pour faciliter la transmission à l’équipe de développement, ou pouvoir faire tester la solution aux utilisateurs avant de lancer la phase de développement.
- L’utilisation des composants pour optimiser votre projet, que ce soit pour un projet complexe (site eCommerce, Application, etc…) ou tout simplement par gain de temps.
- ou bien faciliter le travail en équipe.
Le plus souvent, votre besoin sera finalement un mélange de ces trois indicateurs aux proportions variées.
En détaillant, parmi les quatre logiciels les plus répandus sur le marché, la solution qui s’avère la plus adaptée pour chaque besoin, je tenterai donc de vous donner des clés de lecture afin de choisir l’outil le plus adapté à votre situation.
Le niveau de détails du prototype

“Si une image vaut 1000 mots, un prototype vaut 1000 meetings.”
Tom & David Kelley, IDEO
Votre client n’arrive pas à se “projeter” ?
L’équipe de développement est à distance et vous voulez éviter des allers-retours inutiles lors de l’intégration ?
Les raisons de produire un prototype HD (High definition) peuvent être nombreuses, mais le besoin reste le même, vous allez devoir fournir un livrable animé en fin de projet.
Face à cette problématique, les logiciels de création ne sont pas tous égaux.
Même s’il possède de nombreux autres avantages, Sketch se retrouve, sur ce point, très vite distancé par Adobe XD, Figma et Invision Studio.
Si vous devez prototyper une version MD (Middle definition : un enchaînement de maquettes avec des transitions basiques ) Sketch fera très bien l’affaire.
Par contre, si vous devez produire un prototype HD l’utilisation de XD, Figma ou de Studio sera alors incontournable.
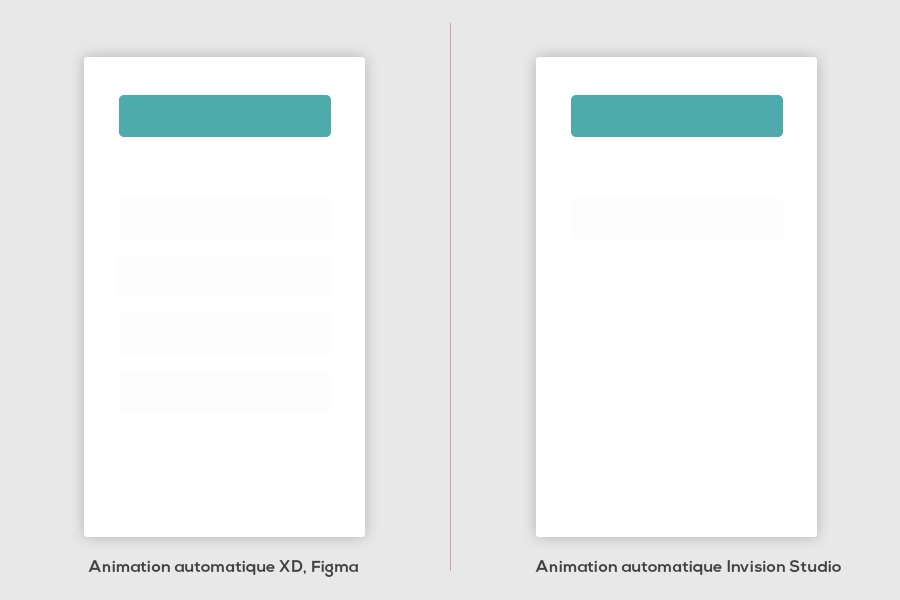
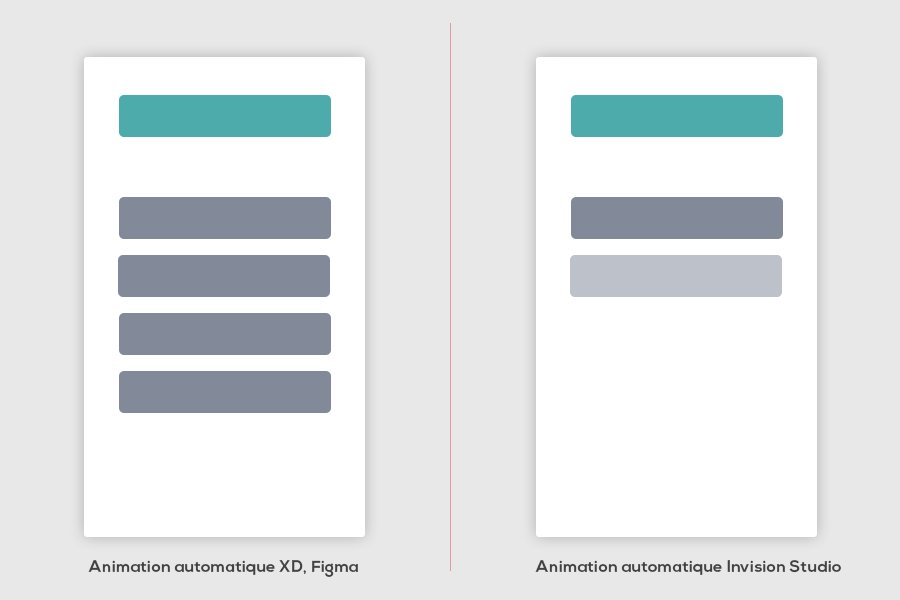
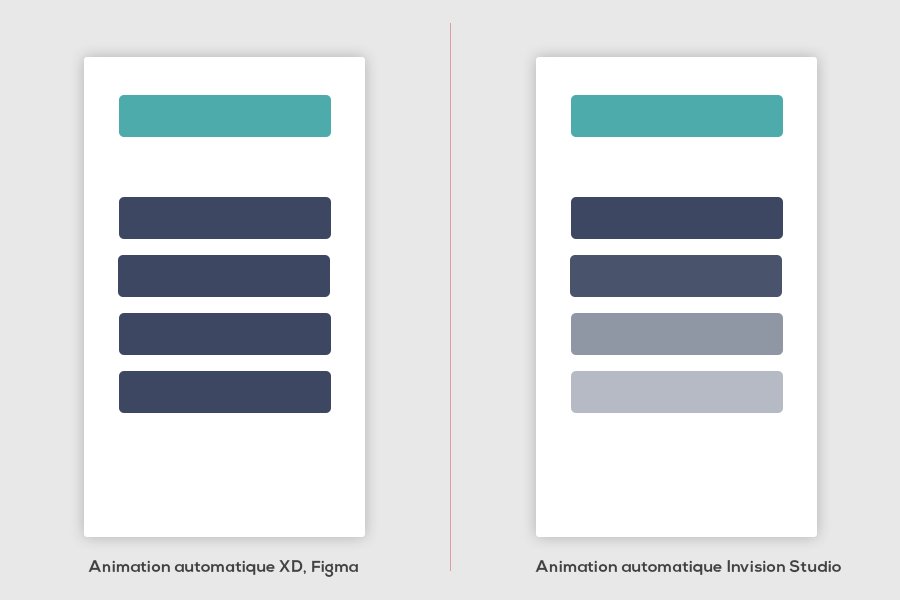
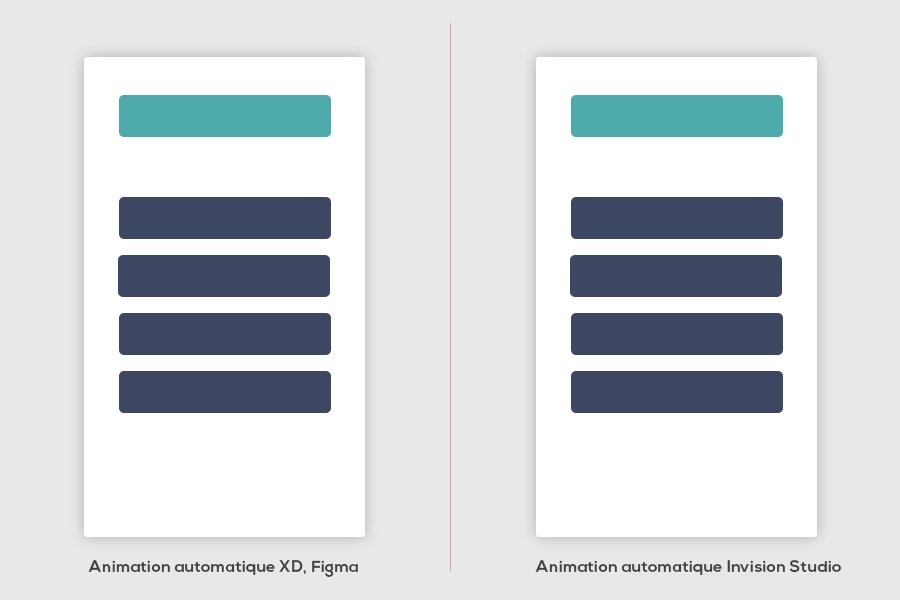
En effet, ces trois outils vous permettront de simuler plusieurs actions (le clic, le roll-over, le drag’n drop, etc…) et ainsi, générer des transitions animées entre l’écran de départ et d’arrivée de façon automatique.
Invision Studio va même encore plus loin, en vous permettant d’intervenir sur le déroulé de l’animation (la timeline) et ainsi définir vous même le déroulement de votre transition afin de faire apparaître les éléments les uns après les autres.

Cependant cette précision a un coût. Invision Studio est très gourmand en ressources. Dès que vous devrez multiplier les “Artboards” (plans de travail) sur votre « Page », le logiciel va assez rapidement ralentir.
Et croyez-moi, des artboards, vous allez en avoir….
Exemple :
Pour réaliser une transition entre deux écrans, vous allez devoir créer deux plans de travail (jusqu’ici rien d’anormal).
Imaginons maintenant que vous ayez un menu avec 4 boutons qui renvoient chacun sur une page avec 3 boutons qui, eux mêmes, déplient un menu accordéon.En comptant les effet de Hover (la souris sur le bouton), vous aurez sur votre page pas moins de 44 plans de travail reliés les uns aux autres ! Et ce chiffre peut très vite monter en fonction de la complexité de votre interface.
Le choix de l’auteur :
Sur le plan du prototypage, Adobe XD est selon moi le meilleur compromis.
Même si ses options de prototypage sont un peu moins poussées que celles d’Invision Studio, et similaires à celles de Figma, l’outil permet déjà de produire un prototype assez proche du résultat final tout en restant stable à l’utilisation lorsque l’on multiplie le nombre de pages.
Optimiser son projet

« La plus coûteuse des dépenses, c’est la perte de temps. »
Théophraste
Quel designer n’a jamais penser à tout plaquer pour partir faire une retraite méditative au Tibet lorsqu’en fin de projet votre client vous dit :
“Je suis pas fan de l’arrondi sur le bouton, on pourrait le réduire un peu ?”
Là vous voyez les 24 maquettes, contenant elles même plusieurs boutons à modifier un par un en priant pour le nouvel arrondi plaise au client…
Ce n’est qu’un exemple des situations qu’un designer pouvait rencontrer jusqu’à maintenant. Cependant, les tâches chronophages (sans valeur ajoutée qui plus est) sont légion.
Pour répondre à ce besoin, les éditeurs ont mis en place les composants qui sont une évolution des “Objets Dynamiques” de Photoshop.
Qu’est ce qu’un composant ? (un seul élément pour les gouverner tous)
Un composant, est un élément (Master) que l’on va créer et que l’on va pouvoir dupliquer autant de fois que nécessaire.
Ainsi chaque modification apportée au master, sera automatiquement appliquée aux copies, et ce quel que soit son emplacement dans votre projet.
L’avantage de ce système, est surtout que l’on peut modifier certains éléments des composants comme le texte, la taille, ou encore la couleur, tout en gardant la dépendance au master. Ainsi, lorsqu’un changement majeur devra être apporté à l’ensemble des éléments (des boutons par exemple), la simple modification du master se verra répercutée sur l’ensemble des dépendances.
Chacun sa vision
Invision Studio et Adobe XD, offrent une grand liberté de modification en permettant de modifier la position ou encore la taille des éléments constituant vos composants.
Cependant, cette liberté dans la modification des occurrences peut assez vite devenir contre-productive.
En effet, il devient facile de se perdre entre les composants, les occurrences de symboles, les symboles “Master”, les objets regroupés en frames, les groupes, etc… Ce qui, sur le long terme, peut entraîner de petites modifications qui peuvent paraître anodines sur le moment, mais qui se révèleront problématiques lors de modifications graphiques, vous faisant perdre alors, tous les bénéfices de ce système d’automatisation.
Exemple :
Adobe XD vous permet de modifier la typographie utilisée dans vos composants. Mais si vous décidez de changer la police de caractère de tout votre produit, il laissera la priorité à la modification faite sur l’occurrence. Vous devrez donc repasser sur toutes vos dépendances pour faire la modification.

De son côté, Sketch, préfère garder une certaine rigidité quant à l’utilisation de ses symboles.
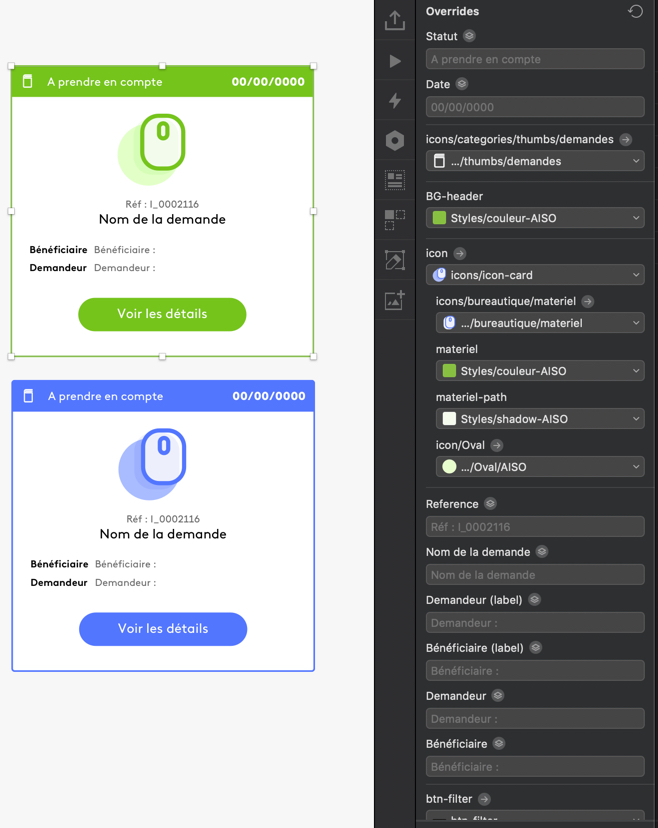
Pour modifier le contenu de votre symbole, vous devrez le faire depuis le menu “propriétés” situé à gauche de l’outil sous forme de champs texte à remplir, ou de menus déroulants afin d’échanger le symbole contenu dans l’occurrence par un autre.
Cette rigidité peut sembler contraignante, mais au final elle permet surtout d’éviter les petites déviations et permet de garder un Design System homogène et maintenable dans le temps.
Le choix de l’auteur :
Si votre priorité est de rationaliser vos projets, le choix de l’outil le plus adapté, dépendra exclusivement de votre façon de travailler et de ce qui vous fait perdre du temps dans votre quotidien.
L’approche très rationalisée de Sketch est, pour ma part, la méthode la plus efficace en terme de gestion des composants car elle évite de devoir repasser sur chaque élément lorsqu’une évolution des assets graphiques est apportée au produit.
En centralisant les composants dans une page dédiée, Sketch évite également à l’utilisateur de se poser des questions sur l’organisation de ce type d’éléments. Ainsi, la reprise d’un projet commencé par un autre designer se trouve grandement facilitée.
Enfin, l’organisation de Sketch se trouve être parfaitement adaptée à l’approche Atomic Design dans votre projet. Ainsi qu’à la mise en place d’un Design System.
Le travail en équipe

Sur ce point, les logiciels de la nouvelle génération sont loin d’être égaux et la collaboration peut s’avérer difficile.
La collaboration entre designers
Pour Invision Studio, il vous faudra garder les bonnes vieilles méthodes : un disque partagé accessible à toute l’équipe, faire attention à qui fait quoi et sur quel fichier et prier pour que l’un des membres de l’équipe n’écrase pas un fichier par erreur.
En effet, même si apparemment c’est en projet, l’outil ne propose pas de fonctionnalité permettant la collaboration rapide entre designers d’une même équipe.
En ce qui concerne Adobe XD, le travail en équipe en direct et le versionnage ne fait pas encore partie intégrante du logiciel.
Cependant, XD offre la possibilité de travailler sur des fichiers stockés sur le cloud d’Adobe et de partager vos fichiers avec droit d’édition, ce qui est un bon début.
Même si Sketch ne permet pas nativement la gestion de versions, certains plugins vous permettent d’utiliser un outil de versionnage tel que Git pour organiser vos fichiers.
Cela vous permet de travailler à plusieurs sur des fichiers avant de les fusionner pour obtenir la version finale. Ce genre de plug-in vous permettra également de savoir quel membre de l’équipe a effectué quelle modification sur quel fichier à quel moment.
Pour Figma, le fait qu’il soit entièrement en ligne vous permettra de travailler à plusieurs, en temps réel, sur les même fichiers.
L’avantage ?
De la même façon que les développeurs pratiquent le pair programming, l’outil vous permettra de pratiquer le pair designing, même si les membres de votre équipe ne sont pas géographiquement proches, et gagner ainsi en réactivité en évitant les allers-retours.
De plus, Figma gère le versionnage, donc lorsqu’une modification est apportée à une partie du projet, il est possible de comparer les deux versions, et ensuite de les fusionner, ou non.
Enfin, si l’un des membres de l’équipe modifie complètement le projet, il sera toujours possible de revenir à une version antérieure sans problème.
La collaboration avec les intégrateurs
La plupart des outils intègrent un inspecteur de code permettant à l’intégrateur d’accéder aux propriétés CSS générées automatiquement.
Ils intègrent, presque tous, la possibilité de partager son projet avec un aperçu du CSS de chaque élément.
Si cela permet à l’intégrateur de gagner du temps sur la rédaction du code, le designer, quant à lui, devra bien garder cet aspect en tête car la structure de son projet aura un impact direct sur le CSS qui sera généré.
Seul Sketch ne permet pas nativement à l’intégrateur de récupérer le code CSS sur les maquettes créées par le designer. Vous devrez passer par des plugins d’applications tierces et donc l’intégrateur devra également créer un compte sur les applications nécessaires à l’inspection.
Le choix de l’auteur :
Le champion incontestable en ce qui concerne le travail en équipe est Figma.
C’est d’ailleurs ce qui le démarque de ses concurrents car il permet le travail collaboratif en temps réel, et ce, depuis sa création.
De plus, un intégrateur pourra aisément récupérer le CSS généré par l’outil afin d’optimiser sa productivité.
En conclusion
Vous l’aurez compris, Sketch, Adobe XD, Figma, et Invision Studio, possèdent chacun un domaine dans lequel ils se démarquent de la concurrence.
- Pour la réalisation d’un prototype avancé, Adobe XD est le plus adapté car il restera stable malgré un grand nombre de pages.
- En ce qui concerne l’optimisation de votre projet Sketch s’avérera être le plus efficace.
- Alors que si votre priorité se porte sur le travail en équipe, Figma sera l’outil le mieux adapté.
Le choix de tel ou tel outil, devra donc se faire en fonction de vos besoins pour vos projets ou tout simplement en fonction de la répartition de ces trois problématiques dans votre organisation.
Ces outils sont tellement similaires, qu’aucun n’est réellement mieux que les autres. L’avantage de cette similarité, est qu’une fois que l’on maîtrise les bases sur l’un des outils, on peut facilement prendre en main les autres sans être complètement perdu.
Cependant, ces logiciels évoluant rapidement, garder un niveau de connaissances nécessaire vous demandera de suivre de près les différentes mises à jour.
La conclusion de l’auteur :
Pour ma part, l’outil le plus complet reste pour moi Adobe XD car il vous permettra de répondre à un grand nombre de besoins. Disponible sur PC et Mac, et gratuit, il peut être déployé au sein d’une équipe simplement et rapidement sans avoir a prévoir de frais supplémentaires (licences, ou changement de matériel).
Pour aller plus loin
Les logiciels de création numériques sont légion et cet article ne parle que des quatre outils les plus utilisés sur le marché. Si vous souhaitez avoir une visualisation graphique plus exhaustive des différents outils disponibles, vous pouvez également vous rendre sur ce graphique interactif qui vous permettra de voir un classement des logiciels selon plusieurs critères.
https://www.prototypr.io/prototyping-tools/


